側邊欄,作為現代應用程序和網頁中不可或缺的元素,不僅是用户導航的重要工具,更是優化用户體驗的關鍵所在。如何在複雜的信息架構中構建清晰、高效的側邊欄,以確保用户在瀏覽和使用過程中能夠快速找到所需功能,同時保持主工作區的整潔與流暢。
下面,Inspirr Creation將深入探討側邊欄設計的重要性,並分享一系列網頁設計實用技巧,幫助大家打造出既美觀又實用的側邊欄。
網頁設計技巧:為什麼側邊欄設計很重要

側邊欄之所以重要,不僅在於其作為導航工具的基本功能,更在於其對於用户體驗的深遠影響。以下是側邊欄設計重要性的幾個關鍵方面:
效率:合理的側邊欄設計能夠顯著提升用户的瀏覽效率。通過邏輯清晰的結構和直觀的佈局,用户可以快速定位並訪問所需功能,從而減少認知負荷,提高操作效率。
空間優化:側邊欄在展開時僅佔據約15%的工作空間,且可摺疊,有效避免了主工作區的雜亂。用户可以根據需要靈活調整側邊欄的大小,實現空間的最大化利用。
可訪問性:側邊欄支持個性化定製,用户可以根據自己的偏好調整其模式、大小和結構,使得信息組織更加符合個人需求,提高了產品的通用性和可訪問性。
一致性:側邊欄提供了一種統一的信息組織方式,使得界面清晰、邏輯連貫,有助於用户形成一致的操作習慣,減少錯誤和困惑。
適應性和靈活性:側邊欄的設計可以隨着產品的發展而不斷改進,為新功能的添加提供堅實基礎,確保產品始終能夠滿足用户需求的變化。
明確用户任務的優先級:精心設計的側邊欄能夠最大限度地減少干擾,使用户專注於當前任務,同時作為有效的導航工具,引導用户高效完成任務。
網頁設計技巧:如何設計側邊欄,打造高效、直觀的用户導航體驗?

#1 最佳側邊欄寬度
保持側邊欄寬度的實用性是設計的基礎。展開模式下,建議寬度設置在240–300px之間,摺疊模式下則為48–64px。這一範圍既能保證內容的清晰度,又不會過多佔用空間。
設計要點:
在建議的範圍內設置寬度,並考慮菜單項名稱的長度、項目間的空間以及圖標大小。
使用真實內容進行用户測試,收集反饋以優化寬度設置。
針對不同的屏幕分辨率優化側邊欄的響應能力,確保其在不同設備上的顯示和交互效果。
在摺疊視圖下,加入工具提示以顯示菜單項信息,提高可用性。
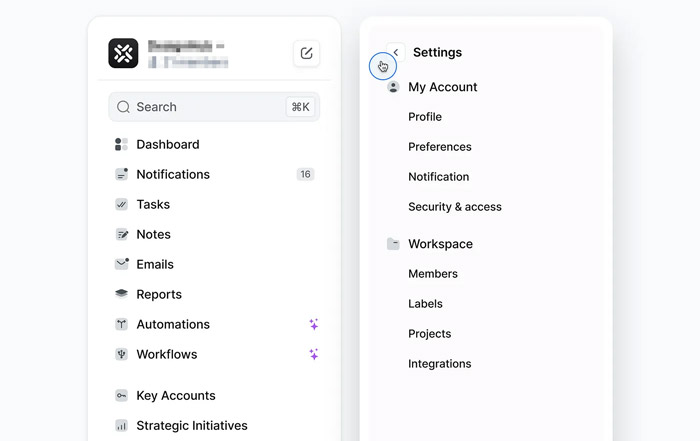
#2 根據上下文內容動態切換導航
根據用户所在的部分動態調整側邊欄內容,如在設置部分顯示重點設置菜單,以保持界面的簡潔和減少干擾。
設計要點:
分析APP的所有部分,確定需要額外導航的區域。
為選定部分設計側邊欄,提供必要的項目和子部分,實現主側邊欄與附加側邊欄之間的邏輯過渡。
提供視覺差異以區分主菜單和附加菜單的位置。
測試可用性,確保動態側邊欄的直觀性。
始終包含「返回主菜單」選項,便於用户輕鬆返回主導航。
#3 輕鬆切換賬户
在側邊欄中整合賬户切換器,允許用户在多個賬户之間無縫切換,提高管理多個賬户的用户效率。
設計要點:
添加下拉列表顯示所有賬户,以便輕鬆切換。
確保下拉列表中顯示關鍵賬户信息,如姓名、電子郵件等。
直觀顯示當前活動賬户。
提供清晰的反饋,使賬户切換過程快速完成。
啓用添加新賬户的選項。
在賬户列表中添加視覺提示,如公司LOGO,以幫助用户快速識別賬户。
#4 添加可擴展的菜單子項
通過允許用户展開或摺疊子菜單項,實現更好的層次結構和更清晰的導航。使用圖標指示子菜單的可展開性。
設計要點:
分析APP的信息架構,確定邏輯上的父級和子級。
添加直觀圖標指示展開或摺疊子菜單的能力。
將相關元素分組到各自的父類別下。
限制嵌套的深度以避免UI結構複雜度過載。
實現平滑過渡以改善視覺感知。
添加微妙的動畫效果,如平滑滑動。
#5 保留更新的空間
使用側邊欄底部顯示營銷內容、更新或APP公告,確保它們可見但不顯眼,避免干擾主要導航。
設計要點:
在側邊欄底部預留空間用於更新和公告。
僅用於有意義的通知,如新功能發佈、促銷等。
使該區域可點擊以打開詳細信息。
進行測試以確保其不會干擾主導航並被視為有用的補充。
使用視覺層次區分更新內容,如較小的字體、柔和的顏色或微妙的圖標。
#6 允許用户在明暗模式之間切換
在側邊欄中直接提供明暗模式切換功能,增強產品的可訪問性,減少弱光環境下的視覺疲勞。
設計要點:
為側邊欄創建明暗兩種配色方案,考慮對比度、可讀性和視覺平衡。
確保元素在兩種模式下都保持可見。
根據用户系統設置自動檢測並跟隨明暗切換。
確保顏色對比度符合WCAG要求。
提供系統默認選項以適應用户操作系統設置。
#7 突出顯示菜單的可用部分
使用獨特的視覺提示清晰地指示出處於活動狀態下的菜單選項,減少導航所耗費的精力。
設計要點:
使用醒目的視覺標記突出顯示活動狀態下的元素。
為每個菜單項狀態定義清晰的樣式。
將活動部分的文本加粗或更改顏色以使其引人注目。
進行測試以確保突出顯示的部分引人注目但不會分散注意力。
確保文本、背景和突出顯示之間的對比度符合WCAG要求。
進行可訪問性檢查以確保為有視力障礙的用户提供足夠的對比度。
#8 優先呈現重要信息
通過有效地組織側邊欄中的元素,用户可以輕鬆訪問基本功能並無縫導航,避免不必要的混亂或困惑。
設計要點:
突出顯示用户最常使用的重要功能和類別。
使用視覺元素分隔各個部分或分組,使組織結構更易於理解。
添加自定義側邊欄功能,允許用户自行確定優先級並顯示不同類別。
與真實用户一起測試以微調結構。
#9 讓側邊欄寬度可被調整
允許用户通過拖動邊緣手動自定義側邊欄寬度,增強側邊欄的靈活性,適應個人偏好和不同的內容需求。
設計要點:
添加使用滑塊或拖動邊緣更改側邊欄寬度的功能。
確保視覺指示器清楚地表明邊緣是可調整大小的。
定義寬度可調整範圍以防止面板被過度壓縮或拉伸。
自定義側邊欄內元素以適應寬度變化。
使用微妙的視覺反饋提高可用性。
#10 添加快速搜索功能
在側邊欄中添加快速搜索欄,幫助用户即時找到所需信息,確保用户高效瀏覽複雜系統或大型數據集。
設計要點:
將快速搜索欄放在側邊欄頂部以便用户輕鬆找到。
提供打開模態窗口進行高級搜索的功能。
在搜索框中顯示鍵盤快捷鍵以提高可用性。
將搜索欄放在側邊欄頂部以實現最大可見性。
#11 在側邊欄啓用目標導向型操作
通過添加操作按鈕,允許用户直接從側邊欄執行特定的高頻、導向性的操作,簡化工作流程並減少額外導航的需求。
設計要點:
將按鈕放在關鍵元素旁邊以便用户直接執行操作。
採用直觀反映操作的圖標。
在工具提示中指定快捷鍵以加快操作速度。
檢查用户是否容易理解按鈕和菜單位置以及操作順序。
確保按鈕易於訪問且不會使界面過於擁擠。
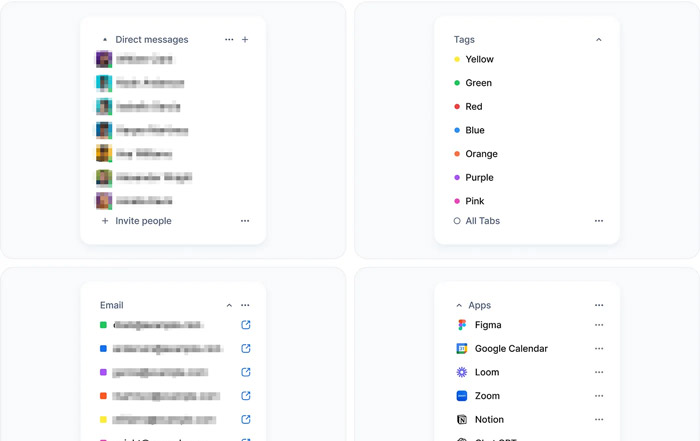
#12 增加次級側邊欄用於快速訪問
添加次級側邊欄以便用户快速訪問所偏愛的工具、常用的APP或基本操作,簡化工作流程並輕鬆保存關鍵項目。
設計要點:
確定在次級側邊欄中最有用的項目或功能。
將輔助面板放置在主面板左側並保持簡潔易用。
允許用户根據自己的需要個性化側邊欄。
使用小圖標或快捷方式來呈現側邊欄元素以保持輕量。
允許用户根據工作流程自定義次級側邊欄的內容。
結語
側邊欄設計不僅是技術上的挑戰,更是對用户需求和體驗深入理解的體現。通過遵循上述網頁設計技巧,可以幫助我們創造出既美觀又實用的側邊欄,讓用户高效、輕鬆地訪問關鍵功能,同時保持主工作區的整潔和流暢。


.png)





























