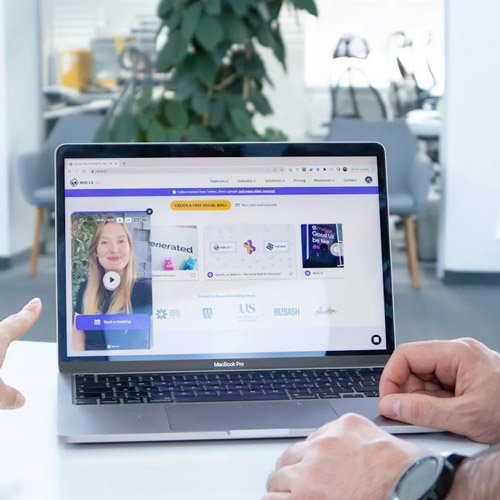
落地頁是網頁設計中用於宣傳推廣的頁面,主要透過SEO優化或點擊付費關鍵字廣告等營銷推廣方式,吸引用戶點擊進入後將潛在客戶轉化成有效客戶。與其他頁面不同,落地頁具有強烈且明確的引導用戶完成操作的作用,如購買、獲取聯繫以及訂閱資訊等。因此,如果企業想要獲得更多潛在客戶或增加銷售額,落地頁質量和用戶匹配度是影響用戶轉化的關鍵點。那麼如何利用落地頁提升網站的轉化率?
落地頁與首頁的區別是什麼?
落地頁有多重要?根據Hubspot數據顯示,擁有超過30個落地頁的網站所獲取的客戶轉換率,是高於只有10個落地頁網站的7倍以上。

網頁設計技巧
落地頁就是首頁?雖然經常會有人將落地頁與首頁混淆,也有網站會將首頁作為落地頁,但其實兩者是有區別的:

網頁設計技巧
落地頁:用戶在其他地方看到,如Email、社交媒體或搜索引擎等發佈的誘人信息後,點擊信息中鏈接後進入到網站的第一個頁面。
首頁:就是打開網站後直接看到的頁面。
落地頁是通過發掘並收集潛在消費者信息,為用戶提供「超明確目標」的訪問體驗,從而將潛在客戶轉化為有效客戶。從頁面設計上,落地頁應儘可能降低潛在干擾因素及減少頁面上的鏈接,讓用戶的視線聚焦在頁面內容上,從而提高轉化率。
首頁,更像網站設計的「玄關」,旨在引導用戶進入他們想要到達的「房間」。與落地頁相比,首頁的佈局無論是連結、內容,還是版塊都具有多而雜的特點。
如何利用落地頁提升網站的轉化率?
① 清晰定義頁面的價值

網頁設計技巧
用戶進入落地頁時,企業如何利用落地頁在短時間內吸引用戶的注意力呢?答案在於「價值」,如果頁面對用戶毫無價值,那麼用戶並不會有繼續往下瀏覽的衝動。因此創建落地頁時,首先明確頁面的價值,儘可能簡明有效地向用戶傳遞該頁面的價值。
② 明確行為召喚

網頁設計技巧
為了讓落地頁提升用戶操作的幾率,落地頁的設計不僅要明確行為召喚,更要剋制住避免設置過多行為召喚,以免分散用戶的注意力。
一般來說,落地頁設置一主一次兩個行為召喚更為合適,並且次行為召喚的設計不要過於突出,同時避免使用彈窗。
* 對大多用戶而言,彈窗的用戶體驗並不友好,需謹慎處理,
③ 理解用戶異議

網頁設計技巧
嘗試了解用戶拒絕在落地頁操作的原因,可逐一羅列用戶可能提出反對的意見或直接咨詢用戶獲取答案等。
了解原因後,就可以開始着手消除障礙,為用戶提供更加流暢愉悅的操作體驗,從而增加頁面的轉化率。
④ 塑造頁面個性

網頁設計技巧
網頁設計和風格會直接影響用戶對實際產品的印象,因此我們應塑造個性化的落地頁,以此吸引用戶的注意,並向用戶傳遞頁面的情感。
◆ 確定頁面想要傳達的內容
根據頁面受眾和產品特點,選擇合適的關鍵字進行SEO優化,不僅能提升落地頁在搜索引擎的排名,還能向用戶展現產品的過人之處,籍此影響用戶對網站的印象。
◇ 測試設計風格
網頁設計的核心在於「用戶體驗」,同樣落地頁設計也應該尊重用戶的意見,由用戶自行挑選合適的頁面設計風格。
⑤ 創建頁面的視覺層級

網頁設計技巧
清晰的視覺層級,能確保用戶在正確的時機看到正確的信息,同時避免用戶因無關次要的內容而分神。
◆ 正確時機回答正確問題
根據大多數用戶的操作習慣,推測用戶在瀏覽落地頁時的思考過程,確保在正確的頁面位置上向用戶提供正確的信息。
◇ 盡量簡化落地頁多餘的元素
刪除頁面多餘的元素,避免分散用戶的注意力。對於那些有用但可以不顯示的元素,可放在子頁面、標籤或折疊面板上,減少頁面干擾因素的同時,方便用戶獲取更多詳細信息。
◆ 測試頁面的視覺層級
創建好頁面的視覺層級後,向用戶展示你的設計,5秒後讓用戶回憶頁面中的元素及順序,這可幫助你更好地了解頁面層級的邏輯性及重要元素的有效性。
最後,別忘記使用A/B測試、可用性測試等方式對落地頁設計進行監控和測試,讓落地頁更加滿足用戶的需求,確保其能長期有效地運作。


.png)