網站佈局,作為網頁設計的基石,其重要性不言而喻。一個出色的網站佈局不僅是視覺元素的簡單堆砌,更是對信息層次、用戶心理及品牌調性的深刻洞察,確保關鍵信息被用戶優先感知,從而在第一時間建立品牌印象,激發探索欲。
網頁設計基礎知識:如何為網站選擇合適的排版佈局方式?

1. 與內容相適應
網站佈局的選擇應該如同量身定製的輔助,緊密貼合內容的本質。像是線上商城或作品集等產品展示型的網站,可以採用清晰直觀的網格布局,確保每一件商品或作品都能成為網站的焦點。而對於資訊類網站,則更傾向於靈活多變的瀑佈流布局,以適應不同長度的文章,確保信息的連續性和可讀性。
2. 盡量使用常見布局
經典之所以成為經典,是因為它們經得起時間的考驗。常見的網站佈局如F型佈局、Z型佈局等都是基於用戶閱讀習慣和網頁設計原則而來的,能夠給用戶帶來舒適和熟悉的體驗。當然,這並不代表我們要完全拘泥於傳統,而是在此基礎上進行微創新,讓網頁設計既有根基又具新意。
3.遵循網站佈局基本原則
格式塔心理學為網站提供寶貴的理論指導,像是接近性、相似性、連續性、閉合性等基本的網頁設計原則,可以幫助我們更好地優化元素布局,提升網站用戶體驗。例如,我們通過對同類元素進行合理分組,以增強頁面的組織性和邏輯性,方便用戶更流暢地訪問網站,減少他們的認知負擔。
探尋極具創意的網站佈局技巧,讓網頁設計不拘泥於傳統視覺
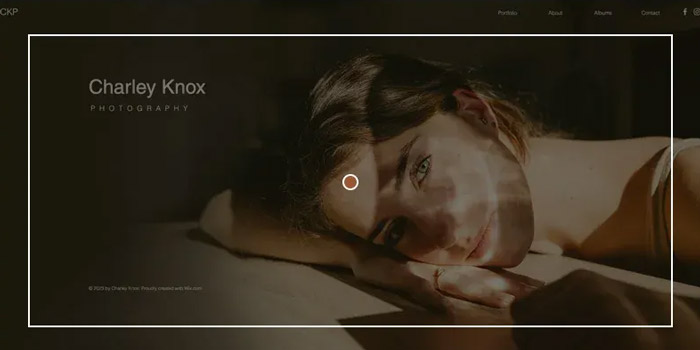
網站佈局技巧一:全屏圖像佈局,開啟視覺盛宴

全屏圖像布局以其震撼的視覺效果,成為吸引眼球的利器。當訪客首次訪問網站時,一張高質量的全屏圖片或視頻便能瞬間抓住他們的注意力,傳達出品牌的獨特魅力和核心價值。
這種布局尤其適合需要營造強烈情感共鳴或展現高端質感的品牌,如攝影工作室、旅遊網站等。通過巧妙結合文字、按鈕等元素,全屏圖像布局還能引導用戶進一步探索網站內容,實現視覺與功能的完美融合。
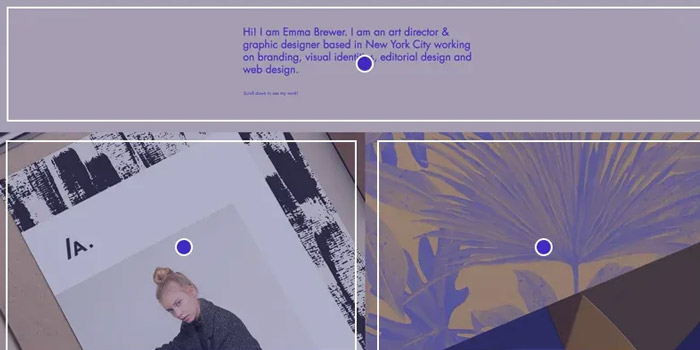
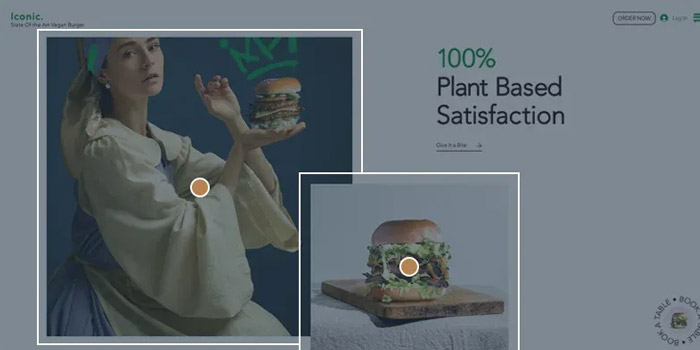
網站佈局技巧二:不對稱佈局,打破墨守成規的藝術

不對稱布局以其獨特的視覺張力,為網頁設計帶來了一抹叛逆的色彩。通過打破傳統的對稱結構,設計師可以創造出更加生動、有趣的頁面效果。
不對稱布局的關鍵在於把握「度」,既要保證整體視覺的和諧統一,又要通過不均衡的比例、色彩和空間分佈,引導用戶的視線焦點。這種布局特別適合追求個性、創新的品牌或項目,能夠迅速吸引年輕、前衞的目標受眾。
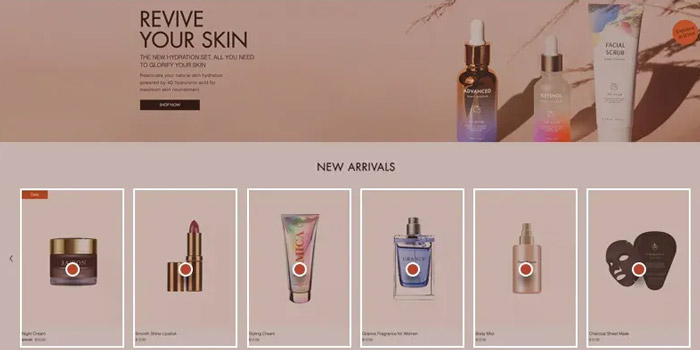
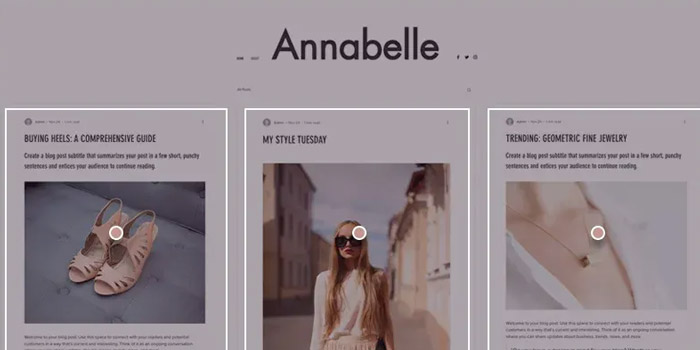
網站佈局技巧三:模塊化卡片佈局,呈現優雅氣質

卡片布局以其簡潔明了、靈活多變的特點,成為內容密集型網站的首選。通過將信息劃分為多個相同尺寸的矩形容器,卡片布局不僅能夠有效管理複雜的內容結構,還能保持頁面的整潔有序。
這種布局特別適合視頻博客、在線商店等需要展示大量多媒體元素的網站。通過調整卡片的大小、排列方式和交互效果,設計師可以創造出豐富多樣的頁面效果,提升用戶的瀏覽體驗和參與度。
網站佈局技巧四:雜誌風佈局,打造印刷美學的數字演繹

雜誌布局以其多列網格、層次分明的特點,為網頁設計帶來了獨特的視覺體驗。通過借鑒印刷報紙和雜誌的排版方式,設計師可以創造出具有強烈視覺衝擊力和閱讀引導性的頁面效果。
雜誌布局注重信息的優先級排序和視覺層次構建,通過調整標題大小、字體樣式、顏色對比等設計元素,引導用戶按照特定的順序瀏覽頁面內容,因此特別適合需要展示大量文字和圖片的網站,旨在為用戶提供更加流暢、舒適的閱讀體驗。
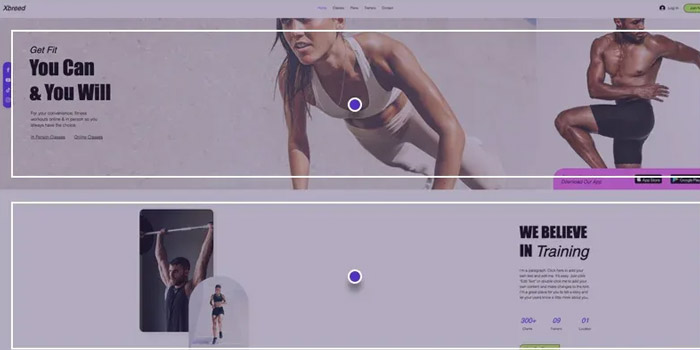
網站佈局技巧五:平條帶布局,在滾動中講述有趣故事

平條帶布局以其獨特的滾動方式和視覺驚喜,成為單頁網站和長滾動設計的新寵。通過將網頁內容劃分為多個全寬條帶,設計師可以在每個條帶中講述一個獨立的故事或展示一個特定的主題。通過變換色調、圖像、文字等元素,設計師可以創造出豐富多樣的視覺效果和情感體驗。
此外,加入視差滾動效果還能進一步增強頁面的動感和深度感,讓用戶在滾動過程中享受到視覺盛宴。平條帶布局特別適合需要傳達複雜信息或營造強烈情感氛圍的網站,如品牌故事網站、藝術展覽網站等。
在網頁設計領域,創意是永恆的主題。通過不斷探索和實踐新的布局技巧,設計師們能夠創造出更加獨特、有趣且高效的網站界面。無論是全屏圖像布局的視覺震撼、不對稱布局的打破常規、卡片布局的模塊化呈現、雜誌布局的層次之美,還是平條帶布局的滾動敘事,每一種布局技巧都蘊含着無限的創意和可能,為用戶帶來更加豐富多彩的體驗。


.png)




























