卡片設計,顧名思義就是將界面信息以卡片形式呈現的設計模式。近年卡片式設計憑藉着獨特的魅力和實用性,在眾多網頁設計及APP設計模式中脫穎而出,甚至成為提升用戶體驗、優化信息的有效手段之一。
既然卡片設計有那麼多好處,使用時需注意哪些細節?別心急~下面Inspirr網頁製作將整理一份「UI卡片式設計入門指南」,希望能夠解決各種卡片設計的疑難。
UI卡片式設計入門指南①:探究卡片設計的魅力所在

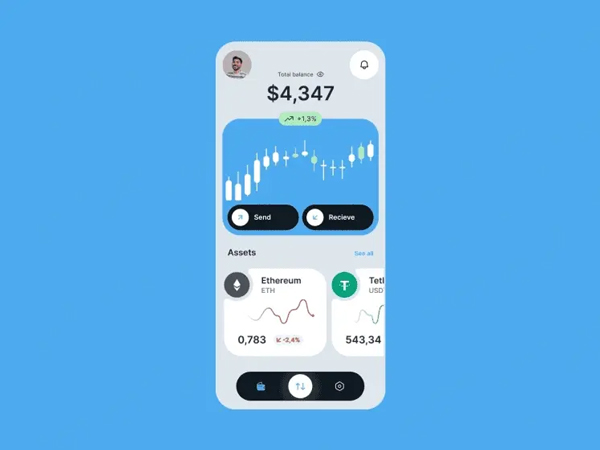
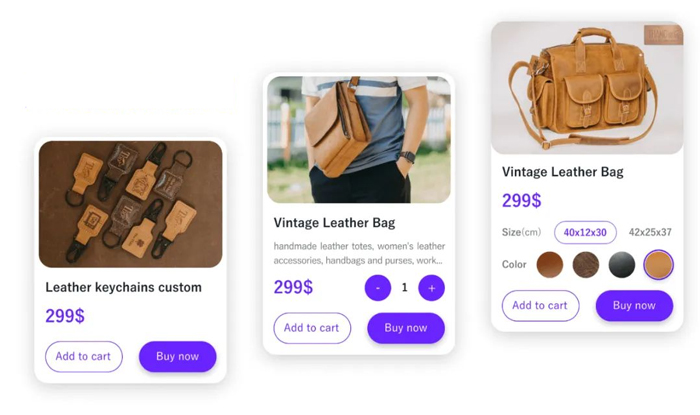
Inspirr網頁製作介紹,對於網頁設計及APP設計而言,「卡片」不僅僅是一種視覺上的布局方式,更是一種信息架構和交互邏輯的創新體現。它通過將複雜的信息內容劃分為一個個獨立的、易於管理的卡片單元,使界面顯得簡潔直觀之餘,還最大程度地簡化用戶的認知負擔,幫助用戶快速找到所需信息或商品。
總體而言,「卡片」對網頁設計及APP設計而言,具有以下不少好處:
● 信息模塊化:卡片作為信息的容器,承載着一個或多個相關聯的信息點,這種模塊化設計讓信息結構清晰,便於用戶瀏覽和理解。
● 視覺吸引力:通過色彩、圖形、字體等視覺元素的精心搭配,卡片設計能夠創造出引人注目的視覺效果,激發用戶的探索欲和點擊欲。
● 強交互性:卡片不僅僅是信息的展示平台,更是用戶與產品互動的橋樑,並提供豐富的交互功能(如點擊、滑動、拖拽等),讓用戶體驗更加流暢和有趣。
UI卡片式設計入門指南②:需要掌握的六大UI卡片式設計原則

UI設計原則一:保持一致性
在考慮UI卡片的呈現方式時,保持一致性是相當重要,這包括卡片的樣式佈局、色彩搭配、字體選擇及交互方式等,以便降低用戶的認知成本,同時提高他們的操作效率。同時,保持UI卡片的一致性,還將有助於增強產品的增體感及品牌辨識度。
UI設計原則二:合理的信息層級
根據信息的重要性及優先程度,將其分為不同層級,並通過字體大小、顏色對比及排版佈局等方式來進行呈現,有助於用戶在最短時間內找到界面中的重要信息,以及提高信息傳達的效率。
UI設計原則三:保持界面設計簡潔清晰
卡片設計應追求簡潔清晰的UI風格,避免堆砌過多信息或元素,進而給用戶造成一定的視覺負擔。此外,每個卡片設計都應該聚焦於一個核心信息點,通過精煉的文字和直觀的設計來表達,方便用戶閱讀和理解。
UI設計原則四:提高可交互性
卡片設計應增強界面的可交互體驗,如點擊查看詳情、滑動切換內容、拖曳排序信息等,讓用戶更加主動地與產品進行互動。而提高產品的可交互性體驗,不僅可以提升用戶對產品的滿意度和忠誠度,還有利於產品的傳播和口碑。
UI設計原則五:重視響應式設計
隨着移動設備的普及,響應式設計已經成為眾網站設計的必然要求,尤其是Google早已採取「移動優先索引」策略,如果網站無法在不同設備上給用戶提供良好的操作體驗,將有機會對網站SEO排名造成一定的負面影響。
UI設計原則六:靈活運用色彩和圖形
色彩和圖形是卡片設計中不可或缺的元素,甚至能夠直接影響用戶在使用產品過程中的視覺感受和心理反應。因此,在設計卡片時,應根據整體界面的主題及風格選擇合適的色彩搭配,利用色彩的情感屬性來傳達特定的氛圍和情感;同時適當運用各種視覺元素,為卡片增添趣味性和可讀性,幫助用戶更直觀地理解信息內容。
總體而言,卡片式設計正在以其獨特的魅力和實用性在界面設計中佔據重要地位,因此我們需要掌握上述提到的UI卡片設計原則,從而創造出美觀又實用的視覺效果,提升用戶的瀏覽體驗和操作效率。


.png)




























