隨着人工智能(AI)、聊天機械人、虛擬現實(VR)/增強現實(AR)、語音搜索等技術的飛速發展,網頁設計領域正經歷着一場前所未有的變革。作為設計師,掌握這些前沿技術及其應用技巧,不僅能顯著提升工作效率,更能創造出令人耳目一新的用戶體驗。
那麼,面對日新月異的網絡時代,設計師必須掌握哪些網頁設計技巧,才能不斷加強自身的競爭力呢?
網頁設計技巧一:AI助力網頁設計,提供前所未有的創意靈感

隨着AI技術的不斷成熟,其在網頁設計領域的應用日益廣泛。設計師可以藉助AI生成的圖像快速搭建網頁框架,這不僅極大地縮短設計周期,還提供前所未有的創意靈感。
透過AI技術不僅能對色彩、字體進行智能優化,還能對文案進行潤色,使設計作品更加完善。更重要的是,AI能夠根據用戶行為和偏好進行數據分析,為設計師提供精準的設計指導,使設計更加貼近用戶需求。
網頁設計技巧二:聊天機械人的應用,提供個性化交互體驗

傳統的聊天機械人主要承擔基礎客服的角色,但隨着ChatGPT的出現,如今越來越多聊天機械人工具已經可以根據用戶的個性化需求提供定製化服務。
比如,將聊天機械人應用於網頁設計,可以極大地改變用戶與網站的互動方式,從而提高用戶效率和滿意度。此外,設計師在考慮聊天機械人的應用時,可以嘗試將智能問答、個性化推薦等功能無縫融入網頁設計中,同時注重界面友好性和交互流暢性,讓用戶在使用過程中感受到便捷與舒適。
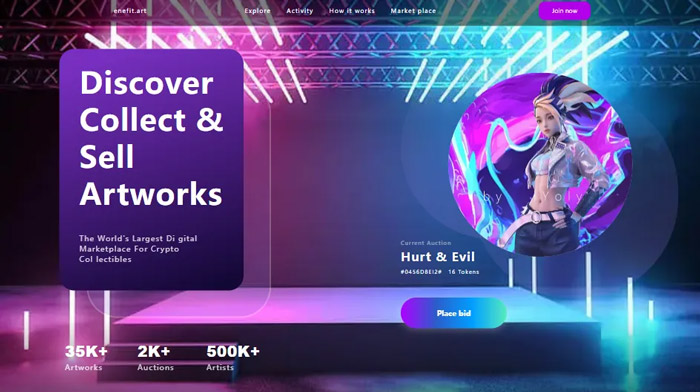
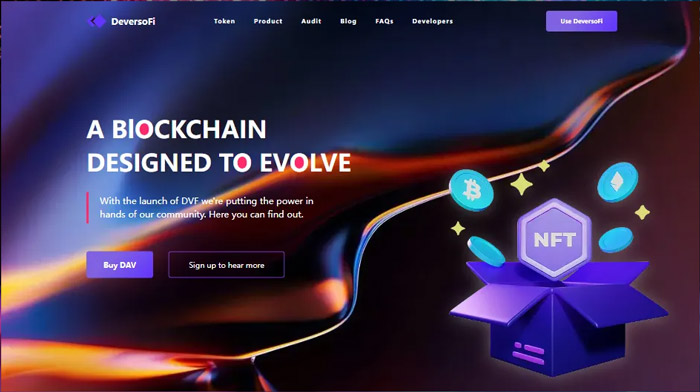
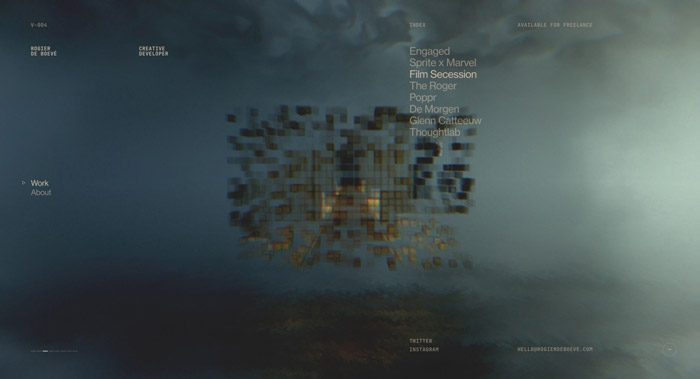
網頁設計技巧三:抽象漸變,營造出超現實的視覺感受

抽象漸變設計不僅限於色彩的自然過渡,更在於通過大膽、創新的色彩運用,營造出超現實的視覺感受。例如我們可以嘗試運用高明度或反差感強烈的色彩,創造出獨特而極具吸引力的視覺效果。
在運用抽象漸變時,設計師需要具備敏銳的色彩感知力和構圖能力,同時注重整體設計的美感和視覺舒適度,以確保用戶在訪問過程中能夠享受到愉悅而舒適的視覺體驗。
網頁設計技巧四:語音搜索優化,迎接智能搜索時代的到來

智能助手及語音識別技術的普及,使得「語音搜索」已經成為用戶們獲取信息的重要途徑之一。這也意味着,在構建網站設計方案時,我們需要重視語言搜索的融入,注重用戶的用語方式和習慣,保證他們在通過語音搜索獲取信息時能夠得到精準且有用的答案。
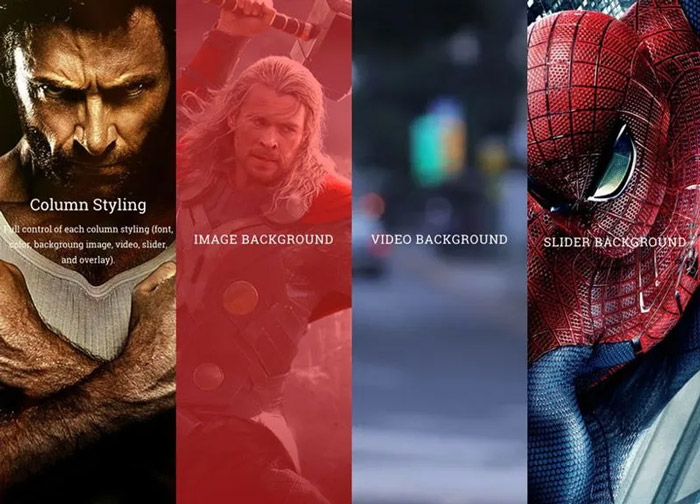
網頁設計技巧五:分屏佈局,為信息展示提供多元化體驗

分屏佈局是指通過將界面劃分為多個區域來實現在同一頁面上展示不同內容的目標。這種佈局方式不僅增加頁面的視覺吸引力,還有助於提高信息的傳達效率。
在運用分屏佈局時,設計師需要注重各區域之間的平衡與協調,以免界面出現信息過載或視覺衝突的問題。此外,我們還可以採取合理的色彩搭配和元素佈局,以引導用戶的實現流動,提高信息的可讀性和可理解性。
網頁設計技巧六:深色模式,打造舒適與時尚的雙重體驗

近年深色模式憑著在低光環境下提供舒適體驗和時尚外觀,而受到越來越多用戶的喜愛。因此,設計師在製作網站過程中可以適當考慮深色模式的應用,通過對比鮮明的文字和元素設計,為用戶提供更加舒適的瀏覽體驗。
值得注意的是,深色模式不僅僅是色彩的選擇問題,更是設計理念的體現,這需要針對品牌特性和用戶需求,從而創造出既符合品牌調性又具有創新性的深色模式設計方案。
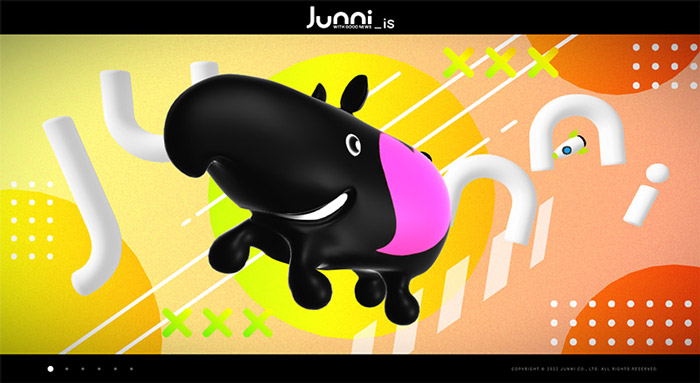
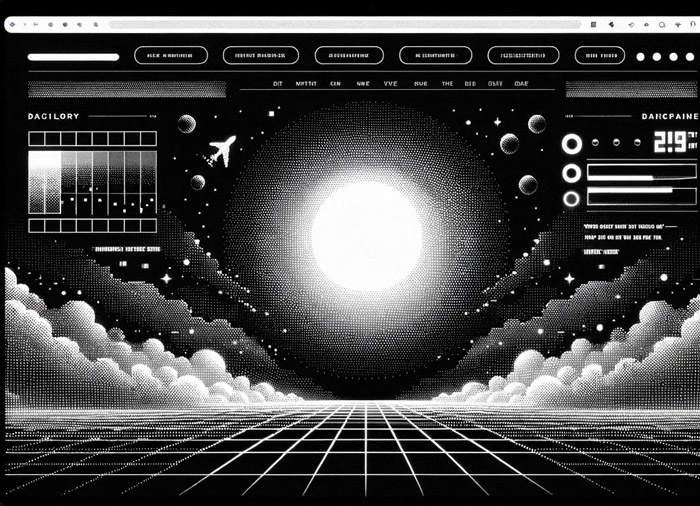
網頁設計技巧七:點陣式網頁設計,簡約與創新的融合

所謂的點陣式網頁設計是指通過簡單的圓點元素來構建文字、圖像等視覺元素,進而營造出一種既現代又復古的視覺效果。
設計師可以嘗試基於網頁的整體風格,將點陣式設計自然地融入其中,來創造出獨特的頁面布局和視覺效果。例如,在一個以科技為主題的網站中,設計師可以運用點陣式設計來構建導航欄、按鈕等交互元素,使網頁呈現出科技感十足的視覺效果。而在一個以復古風格為主題的網站中,點陣式設計則可以與舊式字體、圖案等元素相結合,營造出濃厚的懷舊氛圍。
在快速變化的網絡時代,網頁設計領域充滿著無限的可能性和挑戰。作為設計師的我們需要保持敏銳的洞察力和不斷學習的態度,緊跟技術發展的步伐,掌握最新的設計技巧和應用方法。同時,我們還需要關注用戶體驗和可訪問性等方面的需求,確保網頁設計能夠滿足用戶的實際需求並提升用戶的滿意度。


.png)





























