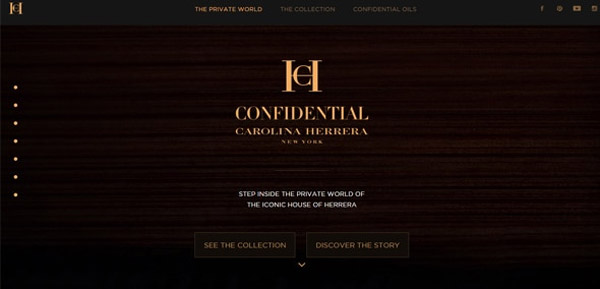
在網頁設計領域,色彩的運用是至關重要的。恰當的配色不僅能吸引用户的注意力,還能傳達出特定的情感和信息。黑色和金色的配色組合無疑是尊貴與奢華的象徵,這種配色方案早已深入人心,廣泛應用於各類高端品牌與正式場合的網頁設計中。然而,儘管黑+金配色看似簡單,實際運用時卻需要細緻入微的考量。本文將深入探討黑+金網頁配色的技巧,幫助設計師們打造出既尊貴又富有品質感的頁面。
黑+金配色的基礎理解

黑色和金色的配色組合,之所以能給人一種尊貴而榮耀的感覺,是因為這兩種顏色在自然界和人類文化中都具有特殊的象徵意義。黑色往往代表神秘、莊重與力量,而金色則象徵着財富、高貴與輝煌。將這兩種顏色巧妙結合,無疑能營造出一種既莊重又不失奢華的氛圍。
然而,在實際操作中,我們需要注意到,黑色和金色並非一成不變的標準色。不同的頁面風格、不同的設計需求,可能需要我們對這兩種顏色進行微調。例如,黑色背景可以選擇偏藍或偏黃的色調,以適應不同的視覺感受和氛圍營造。同樣,金色也可以有偏黃或偏紅的傾向,以更好地融入整體配色方案中。
黑色和金色的搭配技巧與實踐

1. 上大色塊
在進行黑+金配色設計時,首先需要將大色塊鋪在頁面上,以形成整體的顏色基調。這一步至關重要,因為它決定了整個頁面的視覺感受和氛圍。通常,我們會選擇黑色作為背景色,以營造出莊重而神秘的氛圍。而金色則作為點綴色,用於突出重要信息或裝飾元素。
在鋪設大色塊時,需要密切關注整體效果的協調性。如果發現某個大色塊的顏色不夠理想,應及時進行調整,以確保整體配色的和諧與統一。同時,還可以嘗試不同的金色和黑色組合,以找到最適合當前頁面風格的配色方案。
2. 豐富顏色
在確定了整體配色基調後,我們需要進一步豐富頁面的顏色層次。這可以通過增加顏色的明暗對比、融入鄰近色等方式來實現。例如,在黑色背景上添加一些深灰或淺灰的層次,可以使頁面看起來更加立體和豐富。同時,金色也可以與其他鄰近色(如棕色、米色等)進行搭配,以增加頁面的温馨感和層次感。
在豐富顏色的過程中,需要保持整體配色的和諧與統一。避免使用過於突兀或不相符的顏色,以免破壞整體視覺效果。同時,還可以通過調整顏色的飽和度和亮度來增強頁面的視覺衝擊力。
3. 增加小細節
除了大色塊和顏色層次外,小細節的處理也是黑+金配色中不可或缺的一部分。通過添加一些精緻的裝飾元素、紋理或圖案,可以使頁面看起來更加精緻和高級。例如,在金色文字或圖標上添加一些細膩的紋理效果,可以使其看起來更加立體和生動。同時,還可以利用陰影、高光等手法來增強頁面的立體感和層次感。
需要注意的是,小細節的處理應該適度而不過度。過多的裝飾元素可能會使頁面顯得雜亂無章,影響整體視覺效果。因此,在進行小細節處理時,需要保持克制和審美意識,以確保整體配色的簡潔與高級。
如何利用「黑+金」的網頁配色來塑造畫面的品質感?

在打造黑+金配色網頁時,除了關注顏色的搭配外,還需要注重畫面的品質感塑造。一個高品質的畫面能夠給用户留下深刻的印象,提升頁面的整體價值和吸引力。
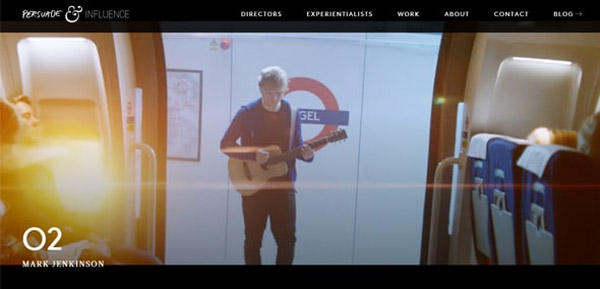
1. 增加光感
在暗色環境下(如黑色背景),增加光感是提升畫面品質感的有效手段。通過添加一些光束、光暈或光斑等元素,可以使頁面看起來更加明亮和生動。這些光感元素不僅可以起到裝飾作用,還能引導用户的視線和注意力,增強頁面的可讀性和互動性。
例如,可以在頁面的右上角或左上角添加一道光束效果,營造出一種神秘而莊嚴的氛圍。同時,還可以在頁面上適當添加一些光暈或光斑效果,以增加畫面的層次感和立體感。這些光感元素的運用需要適度而不過度,以避免影響整體視覺效果和可讀性。
2. 增加設計樣式
除了增加光感外,還可以通過增加設計樣式來提升畫面的品質感。例如,在卡片或按鈕上添加金屬框進行設計,可以使其看起來更加精緻和高級。同時,還可以在文字或圖標上添加一些樹葉、花朵等自然元素作為修飾,以增加頁面的温馨感和親和力。
需要注意的是,設計樣式的增加應該與整體頁面風格保持一致性和協調性。避免使用過於突兀或不相符的設計元素,以免破壞整體視覺效果和美感。同時,還需要根據自己的產品項目需求進行取捨和調整,以確保設計的實用性和有效性。
結語
黑+金配色作為尊貴與奢華的象徵,在網頁設計中具有廣泛的應用前景。通過掌握配色技巧和實踐方法,我們可以打造出既符合品牌形象又富有品質感的頁面。在這個過程中,我們需要關注顏色的搭配、層次感的塑造以及品質感的提升等方面的問題。同時,還需要根據自己的產品項目需求進行取捨和調整,以確保設計的實用性和有效性。
最後需要強調的是,設計並非越複雜、層次越多就代表設計得越好。一個優秀的黑+金配色網頁應該具備簡潔、高級且富有品質感的特點。通過不斷學習和實踐,我們可以不斷提升自己的設計能力和審美水平,為用户帶來更加優質和愉悦的網頁體驗。


.png)





























