熱門文章
網上推廣
網頁設計
APP開發
Category Archives: 網頁設計
網站架設基礎知識:網站架設前需準備什麼資料給網頁設計公司
分類: 最新資訊, 網頁設計 Comments are off for this post
大多企業品牌在選擇香港網頁設計公司時,常常會為資料提交方面存在疑惑。畢竟,再專業的網頁設計公司都需要了解產業性質以及企業的基本資料,才能讓網站精確地呈現企業風格,做到盡善盡美。那麼,網站架設前需準備什麼資料給網頁設計公司呢? 網站架設資料…
UI設計基礎知識:移動端UI設計與PC端有什麼異同點
分類: 最新資訊, 網頁設計 Comments are off for this post
移動端UI設計與PC端有什麼異同點?很多PC端設計師在剛接手移動端UI設計時,會不自覺將PC端的部分設計理念「移植」到移動端上,出現水土不服的情況。開門見山地說,PC端與移動端最大的區別就是屏幕大小的不同,這也決定不同設備在界面信息展現有着…
UX設計的基礎知識:移動端UX設計原則有哪些
分類: 最新資訊, 網頁設計 Comments are off for this post
在進行移動端UX設計過程中,設計師需要考慮更多問題,確保設計出的產品能滿足用戶的使用。那麼,移動端UX設計原則有哪些? [caption id="attachment_27800" align="alignnone" width="600…
盤點網站設計範例:探討常見的網站類型有哪些
分類: 最新資訊, 網頁設計 Comments are off for this post
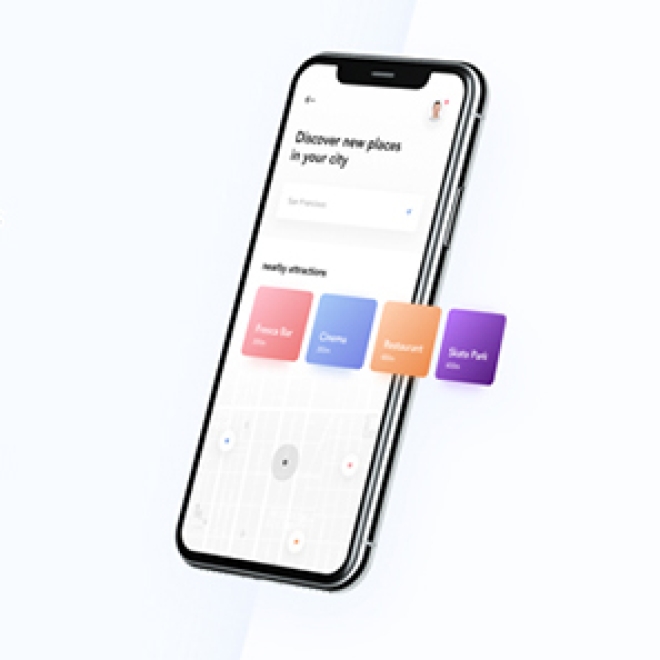
無論是個人網站還是企業網站,選擇合適的網站類型,才能在消費者心中留下深刻印象,增加訪客對網站黏着度。因此,在設計網頁時必須考慮兩大要素:UI設計和UX設計,兩者相輔相成,缺一不可。那麼,常見的網站類型有哪些? 常見的網站類型有哪些? ●…
日本網頁設計常常人「奔潰」 優秀網頁設計案例同樣不容小覷
分類: 最新資訊, 網頁設計 Comments are off for this post
很多港人都很喜歡日本,這不僅僅是因為日本有很多好玩好吃的,更重要是獨特日式簡約設計真的非常吸睛,不管是建築、產品、包裝乃至畫報,都深受不少港人的認同和喜歡。 儘管如此,日本網頁設計卻是另類。縱觀不少日本知名網站,相信很多人都會發現日本網站…
UI設計技巧:如何提高UI設計的可用性
分類: 最新資訊, 網頁設計 Comments are off for this post
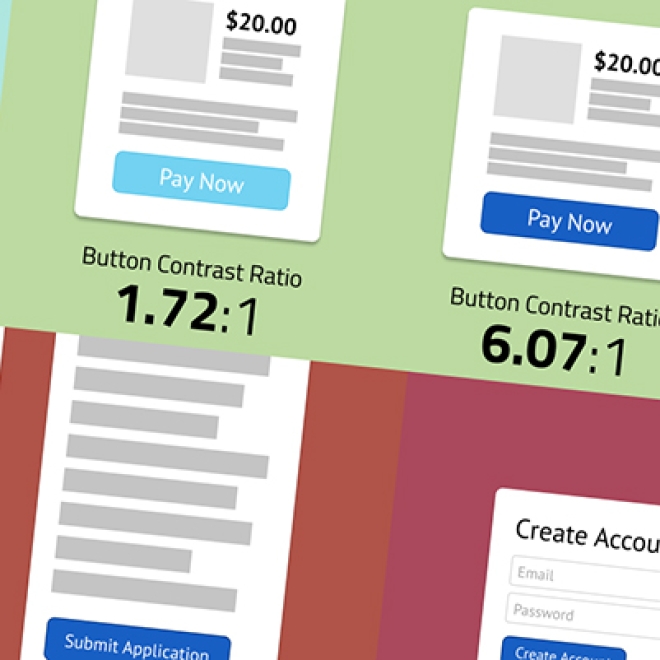
如何提高UI設計的可用性?無論是網頁設計還是APP設計,要確保產品的可訪問性是一件知易行難的事情。很多UX設計師的工作都是由一系列的小決定堆疊起來,最終積累構建成一個龐大的產品。但同樣這些小決策所帶來的小問題也會影響每一個用戶,尤其是對身體…
網頁製作案例:如何架設一個音樂人網站
分類: 最新資訊, 網頁設計 Comments are off for this post
如何架設一個音樂人網站?進入網絡世代,無論是個人還是企業都會假設一個網站吸引更多目標用戶,以獲取更多流量和轉換,當中不乏音樂人和音像公司。如果你也是音樂發燒友,同時又想架設自己的音樂人網站,那麼接下來的內容,相信你肯定很感興趣! [cap…
網頁設計新知:企業網頁設計選擇單頁設計好還是多頁設計好
分類: 最新資訊, 網頁設計 Comments are off for this post
隨着移動端和社交媒體的興起,操作簡單響應迅速的單頁網站,一時間成為眾多設計師的寵兒;另一方面,大眾已經習慣傳統多頁設計的習慣,因而被他們廣泛認知和認可。企業網頁設計選擇單頁設計好還是多頁設計好?影響企業選擇的因素,如:網站內容如何鋪排、導航…
APP設計案例:如何設計移動醫療保健類APP
分類: 最新資訊, 網頁設計 Comments are off for this post
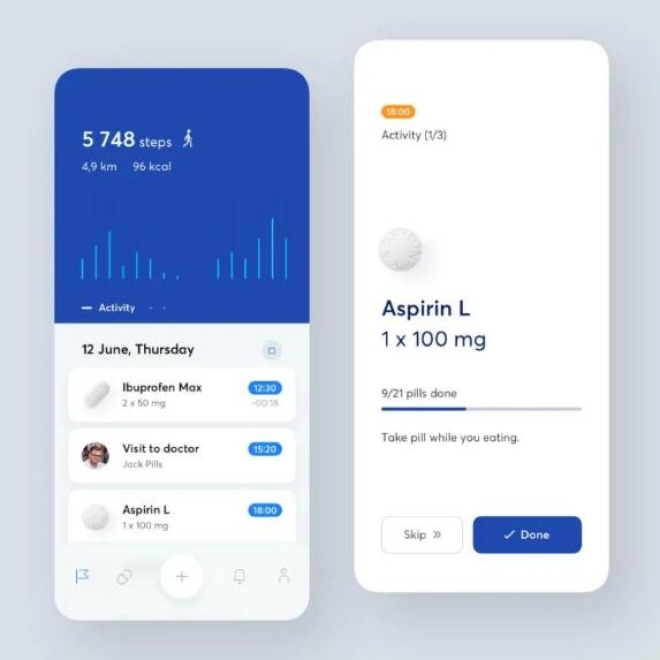
對很多企業而言,受新冠疫情影響,2020年是十分艱難的一年,但同時也給部分企業創造了不少機會,例如:醫療保健類行業。下面,小編將梳理「如何設計移動醫療保健APP」的內容,希望對相關行業有幫助! ● 醫療保健類APP類型有哪些? [cap…
網站建設基礎知識:如何利用WordPress建站
分類: 最新資訊, 網頁設計 Comments are off for this post
如何利用WordPress建站?作為全世界最常用的建站程序,WordPerss可以搭建市面上幾乎所有類型的網站,而且操作非常簡單,只需要安裝好軟件就能直接在電腦上搭建一個網站出來。 [caption id="attachment_2763…
TOP


.png)