隨着互聯網的飛速發展,企業官方網站已成為企業展示形象、推廣產品的重要窗口。然而,一個精美的官方網站若缺乏有效的引流手段,其價值將大打折扣。因此,着陸頁的設計變得尤為重要。着陸頁,顧名思義,就是用戶通過搜索引擎或其他渠道點擊進入的頁面,如同傘兵着陸般,是用戶與企業建立聯繫的關鍵一步。
本文將深入探討着陸頁設計的原則與實戰技巧,幫助企業更好地利用着陸頁提升轉化效果。
網頁設計基礎知識:什麼是着陸頁?
着陸頁,也稱為落地頁或引導頁,是用戶通過搜索引擎或其他途徑點擊進入的頁面,通常用於展示特定的產品或服務信息,引導用戶進行下一步操作,如購買、註冊或下載等。着陸頁的設計直接關係到用戶是否願意繼續瀏覽併產生轉化行為,因此,着陸頁的設計至關重要。

着陸頁的設計並非簡單的頁面堆砌,而是要遵循一定的原則和規律,這包括:
● 明確目標:着陸頁的首要任務是明確傳達信息,吸引用戶注意,並促使用戶進行下一步操作。因此,在設計着陸頁時,首先要明確頁面的目標,即希望用戶完成什麼樣的操作。
● 簡潔明了:着陸頁的設計要簡潔明了,避免過多的干擾元素。頁面內容要突出重點,讓用戶一眼就能看到關鍵信息。
● 邏輯清晰:頁面布局要合理,邏輯清晰。內容要按照用戶的閱讀習慣進行排版,使用戶能夠順暢地瀏覽頁面內容。
● 符合用戶心理:在設計着陸頁時,要充分考慮用戶的心理需求,從用戶的角度出發,提供符合其心理預期的內容。
網頁設計原則:如何設計着陸頁實現網站的高效轉換目的?
網頁設計原則①:頁面邏輯規劃

頁面邏輯是着陸頁設計的基礎。在頁面邏輯規劃中,需要考慮頁面的結構、內容的安排以及用戶瀏覽的順序。一個好的頁面邏輯能夠引導用戶順暢地瀏覽頁面內容,提高用戶體驗。
在規劃頁面邏輯時,可以採用「倒金字塔」結構,將最重要的信息放在頁面頂部,讓用戶一眼就能看到。同時,要注意內容的層次感和節奏感,避免用戶產生視覺疲勞。
網頁設計原則②:精鍊的文案策劃

文案是着陸頁的重要組成部分,能夠直接影響用戶的閱讀體驗和轉化效果。在文案撰寫時,需要遵循以下幾個原則:
(1)言簡意賅:用簡短的語言表達清晰的意思,避免冗長和複雜的句子。
(2)重點突出:突出頁面的重點信息,讓用戶能夠快速捕捉到關鍵內容。
(3)情感共鳴:通過情感化的文案與用戶建立情感連接,提高用戶的信任度和歸屬感。
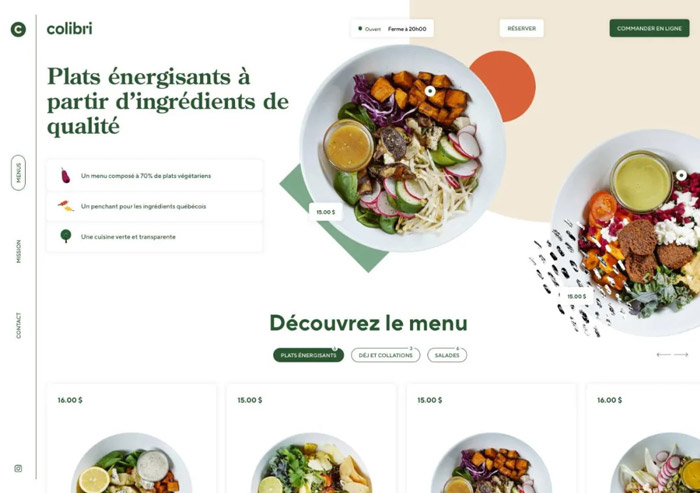
網頁設計原則③:合理的排版布局

排版布局是着陸頁的外在表現形式。合理的布局能夠讓用戶更加舒適地瀏覽頁面,提高用戶體驗。在設計布局時,需要注意以下幾點:
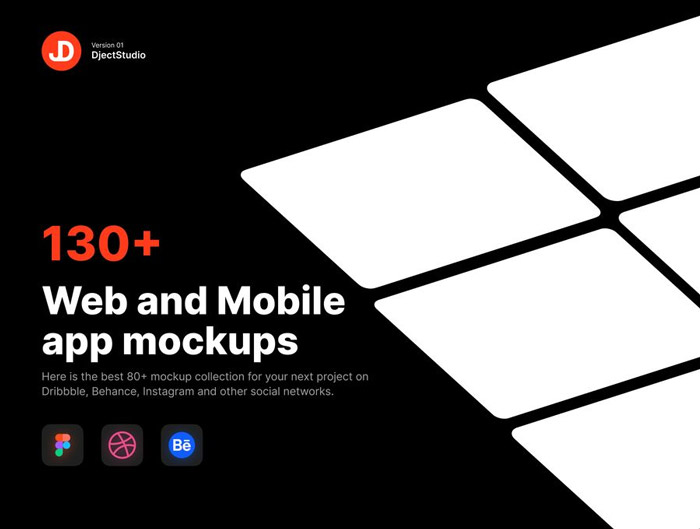
(1)頭部設計:頭部是頁面的重要組成部分,要突出企業的品牌形象,並清晰地展示頁面的主題。
(2)軀幹設計:軀幹是頁面的主體部分,要展示關鍵的產品信息或活動內容。在設計時,要注意內容的層次感和節奏感,避免用戶產生視覺疲勞。
(3)底部設計:底部是頁面的收尾部分,要簡潔明了地展示企業的聯繫方式、版權聲明等信息。
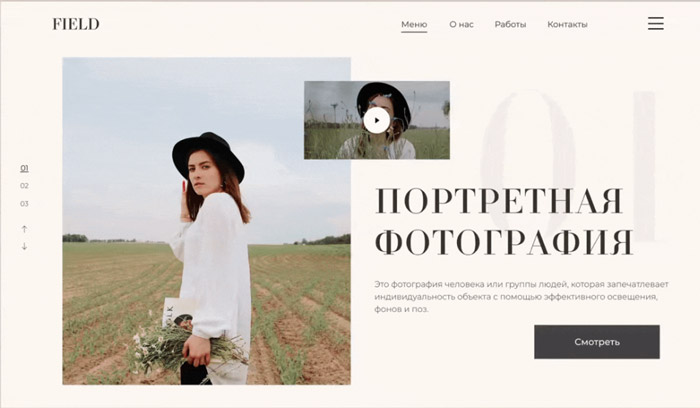
網頁設計原則④:恰當的色彩搭配

色彩是着陸頁設計中不可或缺的元素。恰當的色彩搭配能夠營造出獨特的氛圍和調性,吸引用戶的注意力。在選擇色彩時,需要考慮以下幾點:
(1)根據行業屬性和目標用戶選擇合適的色彩;
(2)保持色彩的統一性和協調性;
(3)避免使用過於刺眼或過於平淡的色彩。
網頁設計原則⑤:個性化的字體設計

字體設計是着陸頁設計中的細節之處。個性化的字體能夠增強頁面的獨特性和辨識度。在選擇字體時,需要注意以下幾點:
(1)選擇易於閱讀和理解的字體;
(2)根據頁面調性選擇合適的字體風格和類型;
(3)對字體進行再造型處理,以符合頁面主題和氣質。
網頁設計原則⑥:生動的插圖設計

插圖是着陸頁設計中的重要元素之一。生動的插圖能夠直觀地展示產品或服務的特點和優勢,吸引用戶的注意力。在設計插圖時,需要注意以下幾點:
(1)插圖應與頁面主題和文案相呼應;
(2)保持插圖的清晰度和美觀度;
(3)避免使用過於複雜或難以理解的插圖。
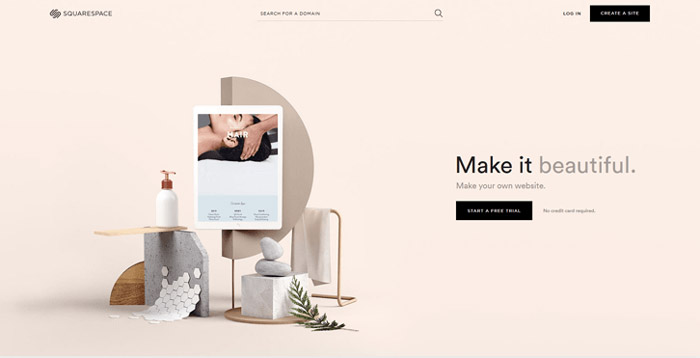
網頁設計原則⑦:醒目的按鈕設計

按鈕是着陸頁中的關鍵元素之一。醒目的按鈕能夠引導用戶進行下一步操作,如購買、註冊或下載等。在設計按鈕時,需要注意以下幾點:
(1)基於頁面內容,盡量將按鈕放置在頁面顯眼的位置;
(2)按鈕的樣式和顏色應與頁面整體風格相協調;
(3)按鈕上的文字應簡潔明了,易於理解。
着陸頁設計是提升企業網站轉化率的重要手段之一。在設計着陸頁時,要遵循明確目標、簡潔明了、邏輯清晰和符合用戶心理等核心原則,並結合實戰技巧進行頁面布局、色彩選擇、字體設計、插圖選擇和按鈕設計等方面的優化,進而不斷提升着陸頁的設計水平和轉化效果。


.png)





























