在網站營銷過程中,我們經常會聽到,「網站CTA不夠明顯」、「這邊多加一個CTA」等諸如的建議。到底,CTA是什麼東西?它在網頁設計中具有哪些重要的作用呢?下面Inspirr網頁製作將深入探討CTA設計要點,旨在為大家提供一套系統而實用的指導策略,讓您的網站在競爭激烈的互聯網環境中脫穎而出。
什麼是CTA?連接用戶與品牌行動的重要橋梁

CTA,即「行動呼籲」或「號召性用語」,是行銷領域中的一個關鍵術語。它通過精準的語言和視覺設計,引導用戶完成特定的操作,如購買產品、下載資料、注冊賬號等,從而實現品牌的商業目標。在網站設計中,CTA往往擔負著引導用戶流動、促進互動、提升轉換率的重要使命。
事實上,一個優秀的CTA設計,不僅能夠吸引用戶的注意力,還能夠精準傳達品牌價值,激發用戶的購買慾望或行動意願。相反,如果CTA設計不明顯或缺乏吸引力,很可能導致用戶流失,影響網站的整體表現。
網頁設計要點:如何利用CTA打造高效轉換的網頁行動號角?
網頁設計要點一:樣式

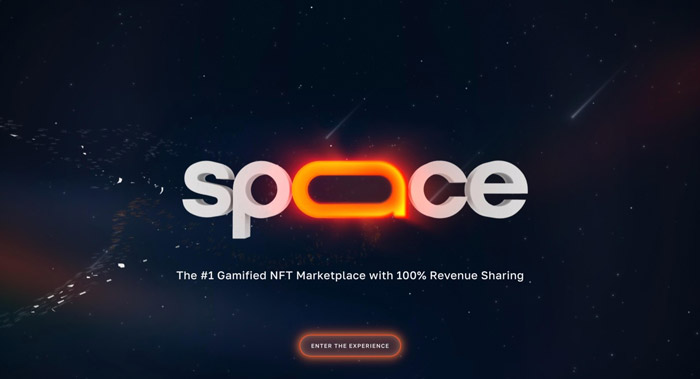
樣式是CTA設計中最為直觀的要素,它直接影響到用戶的第一印象。為了讓CTA在眾多網頁元素中脫穎而出,我們需要確保其與網頁背景形成鮮明對比,即無論是顏色、形狀還是質感,都應當力求醒目且與整體風格相協調:
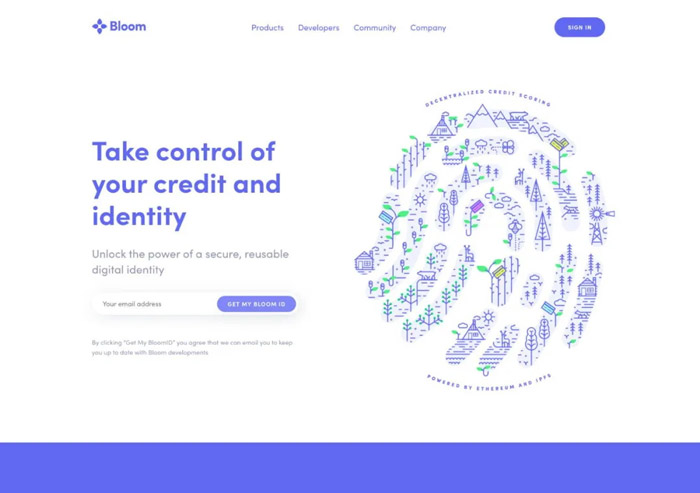
顏色:盡可能選用與網頁背景色對比強烈的色彩,確保CTA在視覺上能夠立即吸引用戶的注意。
形狀:不同CTA形狀都有其獨特的視覺效果和適用場景,建議根據品牌風格和用戶習慣來考慮。
UI效果:為CTA添加適當的UI效果,如鼠標懸停變色、點擊反饋等,可以增強用戶與網站的互動性,提高點擊率。
網頁設計要點二:尺寸

尺寸是影響CTA可見性和重要性的關鍵因素。在設計CTA時,需要根據網頁布局和用戶習慣,合理確定其尺寸大小,比如:
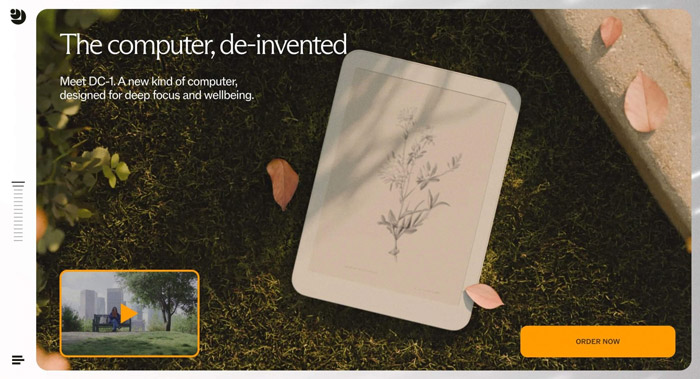
適度放大:相比於內文和其他網頁元素,CTA的尺寸應適度放大,以便用戶能夠一眼看到。但同時也要避免過大,以免影響網頁的美觀性和整體排版。
適應性設計:考慮到不同設備的屏幕尺寸和分辨率,CTA的設計應具備良好的適應性,確保在不同設備上都能保持良好的顯示效果和點擊體驗。
網頁設計要點三:文字

文字是CTA傳達信息的核心載體,其質量直接影響到用戶的點擊意願。在設計CTA文字時,需要遵循「簡潔有力、指令明確、直白有說服力」的原則。
精準表達:用簡短而精準的文字表達CTA的意圖和目標,同時避免使用模糊或含糊的詞彙,確保用戶能夠一目了然地了解點擊後將會發生什麼。
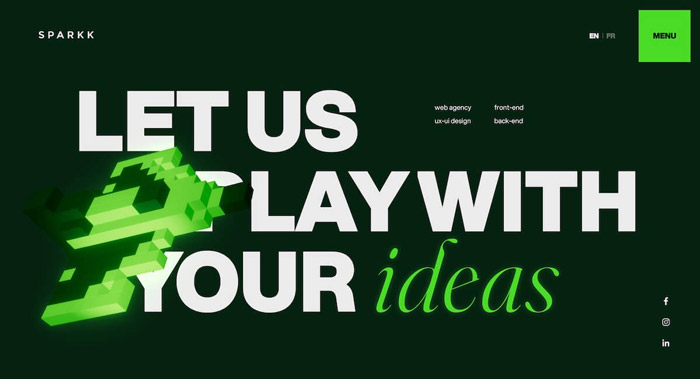
行動號召:使用具有行動號召力的詞彙,如「立即購買」、「馬上注冊」、「免費試用」等,激發用戶的點擊慾望。
急迫性元素:在CTA文字中加入急迫性元素,如「限時優惠」、「數量有限」等,可以觸發用戶的「錯失恐懼」,促使他們立即行動。
網頁設計要點三:位置

CTA的位置對於其被點擊的幾率有着至關重要的影響。合理的位置佈局能夠確保CTA在用戶的視覺流動線路上,從而增加其被注意到和點擊的可能性。
顯眼位置:將CTA放置在網頁的顯眼位置,如Header、首頁Hero Banner、頁面中間以及頁尾等區域。這些位置是用戶在瀏覽網頁時容易關注到的地方。
閱讀順序:根據用戶的閱讀習慣和網頁的內容布局,合理安排CTA的位置。確保CTA能夠在用戶閱讀完相關內容後立即出現,引導他們進行下一步行動。
避免干擾:避免在同一位置上放置多個CTA,以免讓畫面看起來很亂,也容易讓用戶陷入猶豫反而不採取行動。
還有哪些CTA設計建議需要我們注意的……

1. 以用戶體驗為出發點
在設計CTA時,始終要考慮用戶的需求和習慣,來設計出既美觀又實用的CTA。避免過度追求點擊率而忽視了用戶的實際體驗,這樣反而會適得其反。
2. 做出差異性
想要讓CTA在一眾可視化元素中脫穎而出,這就需要從樣式、文字以及位置等方面都力求創新和個性化,才能吸引用戶的眼球,讓他們在眾多選擇中選擇你的網站。
3. 測試與優化
CTA的設計並非一蹴而就,需要通過不斷的測試和優化來達到最佳效果,這裏可以通過A/B測試等方法,對不同的CTA設計進行對比分析,找出最能提升點擊率和轉換率的設計方案。同時,我們還要根據用戶的反饋和數據變化,及時調整CTA的設計策略。
4. 結合數據分析
利用網站分析工具來追蹤CTA的表現,包括點擊率、轉換率、跳出率等關鍵指標,可以幫助我們瞭解用戶的行為習慣和偏好,從而更有針對性地優化CTA的設計。例如,如果發現某個CTA的點擊率較低,你可以考慮調整其位置、樣式或文字表達方式等。
CTA作為網頁設計中的重要元素,其設計質量直接影響到網站的轉換率和用戶體驗。通過精心設計的CTA,不僅可以引導用戶完成特定的行動,還能實現品牌的商業目標。總之,優秀的CTA設計是細節與創意的結合,是數據與用戶體驗的平衡,只有不斷探索、測試和優化,才能讓CTA成為引領用戶行動的強大號角。


.png)





























