網絡時代,網站中的每個細節都直接關係到用戶體驗與SEO的成效,其中定制化404頁面的設計與實現,便是當中不可忽視的一環。在本文內容中,我們將深入探討如何運用PHP定制404頁面的設計,確保用戶在遭遇頁面無法找到的情況下,以優雅的方式引導他們繼續探索網站,從而有效減少用戶的流失及提升網站的整體表現。

根據維基百科介紹,當客戶端(如瀏覽器)使用HTTP訪問網頁時,伺服器需要針對不同“要求”提供不同的“回應”,如瀏覽器發出HTML文件(網頁)的要求,並帶有數字回應碼和MIME的消息。代碼404的第一個「4」代表客戶端的錯誤,如錯誤的URL;後兩位數字碼則代表着特定的錯誤訊息。
404錯誤訊息通常發生在用戶所訪問的對應網頁已被刪除、移動或從未存在。如果是頁面被移動而出現404錯誤,建議通過301 Moved Permanently響應進行URL對映或URL重新導向;如果對於已被刪除的頁面,則設置為410錯誤,表示所請求的資源不再可用。
儘管404錯誤通常代表鏈接指向的網頁不存在,但它的設計與應用在用戶體驗及網站維護中扮演著相當重要的角色。一個得當的404頁面不僅能夠友好地通知用戶他們請求的頁面不存在,還能通過提供有用的信息或導航選項來減少用戶的挫敗感,並引導他們繼續瀏覽網站的其他部分。
如何運用PHP來定制404頁面的設計

在網站開發過程中,使用PHP來定製404頁面的設計通常涉及以下這些步驟,以確保用戶嘗試訪問不存在的頁面時,能夠顯示一個自定義且具有吸引力的404頁面,而不是伺服器默認的404錯誤頁面:
步驟一:創建自定義404頁面
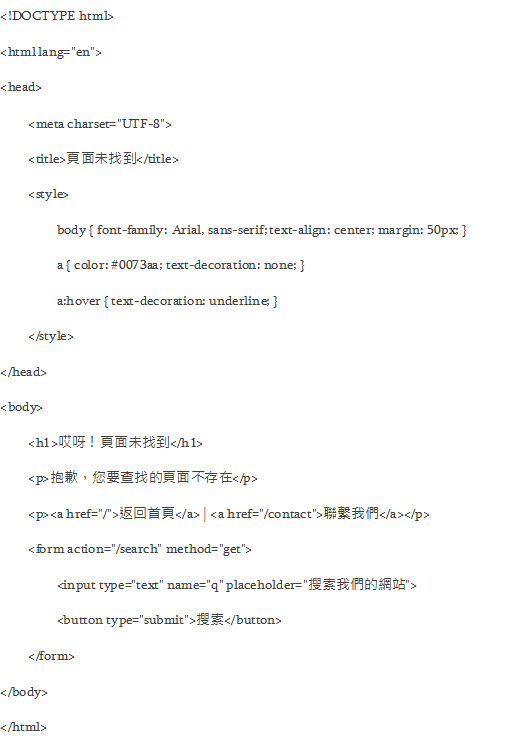
根據網站的整體風格與用戶需求,我們需要在網站目錄中創建一個自定義的404頁面文件(如命名為404.php)。該文件通常包含HTML、CSS和JavaScript等程式碼,以及設置相關道歉訊息、返回首頁、相關/熱門文章、智能搜索等功能,以設計合適的404頁面外觀。例如:

步驟二:配置伺服器以使用自定義404頁面
接下來,我們需要配置伺服器(如Apache或Nginx)以在用戶訪問不存在的頁面時,顯示的404頁面文件。
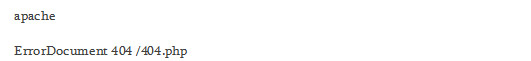
① 對於Apache伺服器,我們可以在.htaccess文件中添加以下指令來設置自定義的404錯誤頁面:

這是告訴Apache伺服器,當用戶請求一個不存在的頁面時,應該顯示根目錄下的這個404頁面文件。
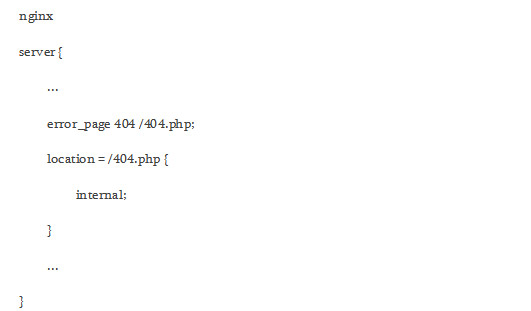
② 對於Nginx伺服器,通常需要在配置文件中添加或修改error_page指令來指定404錯誤頁面:

這裡的internal;指令告訴Nginx這個頁面是內部使用的,不應該被外部直接訪問。
步驟三:測試404頁面
當上述步驟完成後,我們可以嘗試訪問一個不存在的頁面,並檢查是否顯示自定義的404頁面,以確保它按預期工作。
步驟四:對404頁面進行優化和維護
雖然404頁面是網絡生態系統中完全正常的一部分,但是也建議盡可能確保網站中所有鏈接都是正確的,以減少404錯誤的發生。畢竟網站存在過多404頁面,同樣會損害用戶體驗及網站SEO成效。
這裡我們可以網站分析工具跟蹤404錯誤,以便發現需要重定向或修復的鏈接。此外,隨着網站的發展,我們可能需要及時更新404頁面設計或內容,以保持與網站整體風格的一致性。
總體而言,一個優秀的404頁面應該能夠清晰地告知用戶頁面不存在,並提供便捷的導航鏈接、搜索功能以及友好的提示和建議。同時,它還應該保持與網站品牌的一致性,並為用戶提供必要的聯繫方式以便及時解決問題。


.png)




























