Tag Archives: 配色方案
2018年網頁設計趨勢之色彩趨勢
分類: 最新資訊, 網頁設計 Comments are off for this post
2018年設計趨勢將會如何發展?2017年已經過去了一段時間,但是從2017年的一些設計特徵,我們不難發現移動設計,移動設計將會變得越來越重要,而且還會持續發展。除此之外,2018年網頁設計趨勢又會帶來怎樣的新驚喜呢? 2018年網頁設計…
UI設計中六大配色技巧 傳遞網頁的真正情緒
分類: 最新資訊, 網頁設計 Comments are off for this post
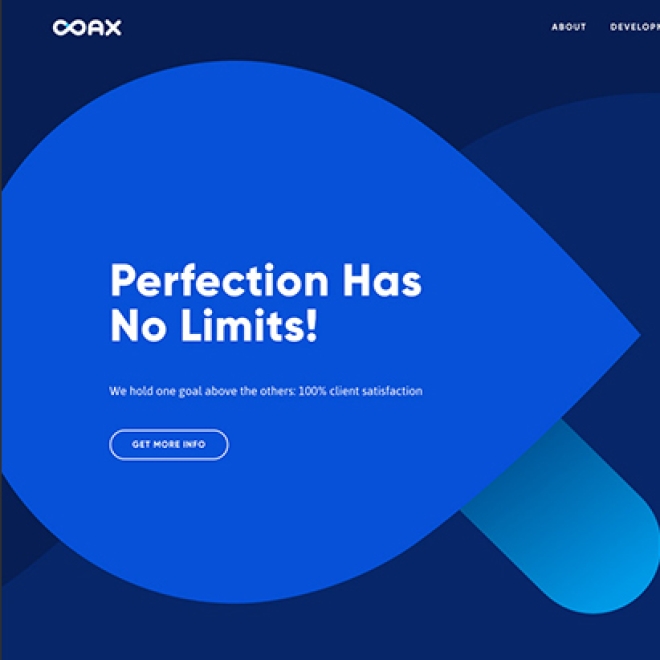
網頁設計中,最麻煩的就是色彩搭配,雖然色彩選擇看起來不太複雜,但是找到真正能夠和整個設計項目貼合、能夠覆蓋整個設計中所有元素需求的配色,卻需要在設計中不斷的調整和驗證才能找到合適的。因此,一套強大而有效的配色方案,可能需要花費不少時間來回的…
網站設計:製作完美的錯誤信息 讓用戶少走些彎路
分類: 最新資訊, 網頁設計 Comments are off for this post
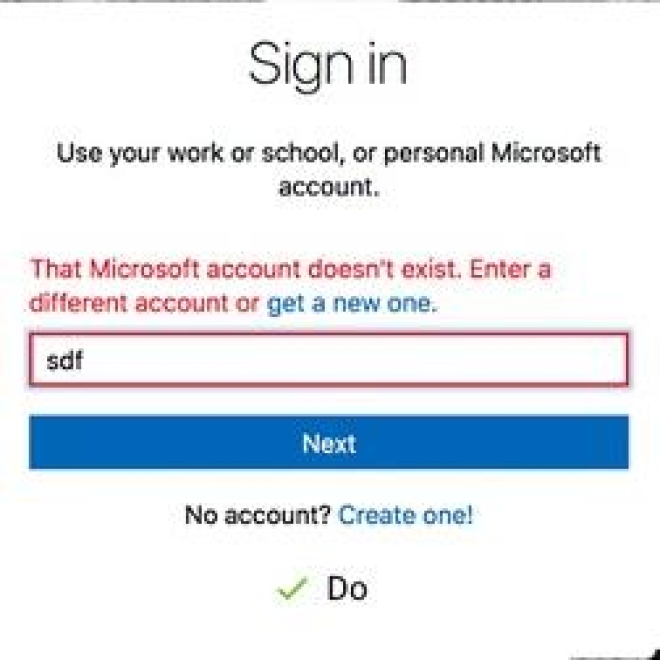
當網站突然彈出錯誤信息窗口或無法運行的時候,它可能是用戶的錯誤操作或服務出現故障導致的。無論是因為那種情況導致,設計一個完美的錯誤信息是非常重要的,畢竟它能有效提高用戶體驗。那麼,如何製作一個完美的錯誤信息呢? 第一步:清晰的文本 1.…
極簡主義≠簡約主義 極簡主義網站有哪些特點
分類: 最新資訊, 網頁設計 Comments are off for this post
極簡主義網站有哪些特點?很多人認為極簡主義就是簡約主義,其實不然,而是第二次世界大戰之後60年代所興起的一個藝術流派。極簡主義網站不僅僅看起來清新簡單,而且也從網站性能上得到改善,減少網站的加載時間,提高網站的用戶體驗。 ※ 和扁平化設計…
產品界面顯得凌亂?UI設計配色方案應做減法處理
分類: 最新資訊, 網頁設計 Comments are off for this post
UI設計的基本原則就是避免頁面中出現過多的顏色,這個道理相信很多設計師都懂。從視覺角度來看,產品給用戶留下最深刻的印象就是界面的配色,但如果界面配色過多,就會顯得整個界面都非常雜亂。所以對設計師來說,懂得為界面配色做減肥是非常重要的。 為…
打造無障礙網站體驗:適合老年人使用的用戶體驗設計有哪些?
分類: 最新資訊, 網頁設計 Comments are off for this post
隨著智能手機與網路普及,越來越多銀髮族加入「低頭族」行列。曾經被認為與「互聯網」絕緣的老年世代,如今已成為不可忽視的數位用戶群體。然而,當前大多數網頁設計仍以年輕族群為中心,忽略了老年用戶的特殊需求。 為什麼網頁設計需要考慮銀發族的需求? …
2017年logo設計趨勢包含哪些
分類: 網上推廣, 網頁設計 Comments are off for this post
Logo不只是一個圖形或文字組成,更是體現企業的內涵和文化。好的logo設計不僅要直觀地代表企業的形象,還要跟隨潮流的發展,讓人印象深刻。Logo設計一旦確定下來,基本上就不能再有什麼改動,所以在設計logo的時候一定要花很多心思在裏面。那…
如何提高版式設計的水平 讓網頁走上高檔氣質
分類: 最新資訊, 網頁設計 Comments are off for this post
版式設計是目前網頁設計中比較流行的技術,從宣傳冊的設計、海報設計、甚至是網站設計都需要進行排版。選擇正確的字體、利用不同角度和設計元素上的搭配,才能吸引用戶的注意力。那麼,如何提高版式設計的水平呢? ① 添加垂直空白空間 將標題與其他內…
如何讓網站設計更有吸引力?試試霓虹色的特殊效果
分類: 最新資訊, 網頁設計 Comments are off for this post
如何讓網站設計更有吸引力?霓虹色最早興起於上世紀80年代,雖然霓虹色帶有復古的屬性,但是本質上卻是更加大膽醒目的現代風格設計。儘管如此,現實生活中的霓虹色所帶來的效果卻是參差不齊,尤其是網頁設計運用中,稍不注意就會讓整個設計都弄得好尷尬。 …
TOP


.png)