Tag Archives: UI設計
盤點網站設計範例:探討常見的網站類型有哪些
分類: 最新資訊, 網頁設計 Comments are off for this post
無論是個人網站還是企業網站,選擇合適的網站類型,才能在消費者心中留下深刻印象,增加訪客對網站黏着度。因此,在設計網頁時必須考慮兩大要素:UI設計和UX設計,兩者相輔相成,缺一不可。那麼,常見的網站類型有哪些? 常見的網站類型有哪些? ●…
UI設計技巧:如何提高UI設計的可用性
分類: 最新資訊, 網頁設計 Comments are off for this post
如何提高UI設計的可用性?無論是網頁設計還是APP設計,要確保產品的可訪問性是一件知易行難的事情。很多UX設計師的工作都是由一系列的小決定堆疊起來,最終積累構建成一個龐大的產品。但同樣這些小決策所帶來的小問題也會影響每一個用戶,尤其是對身體…
UI設計技巧:如何為UI選擇正確的顏色?
分類: 最新資訊, 網頁設計 Comments are off for this post
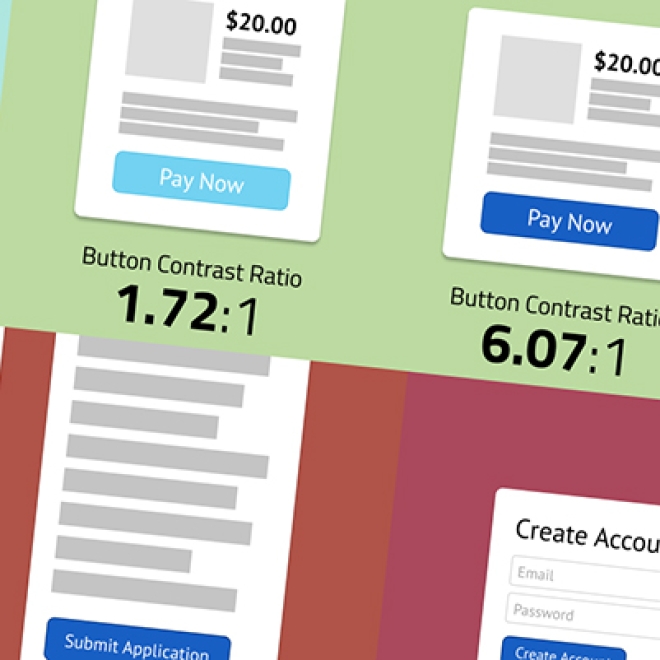
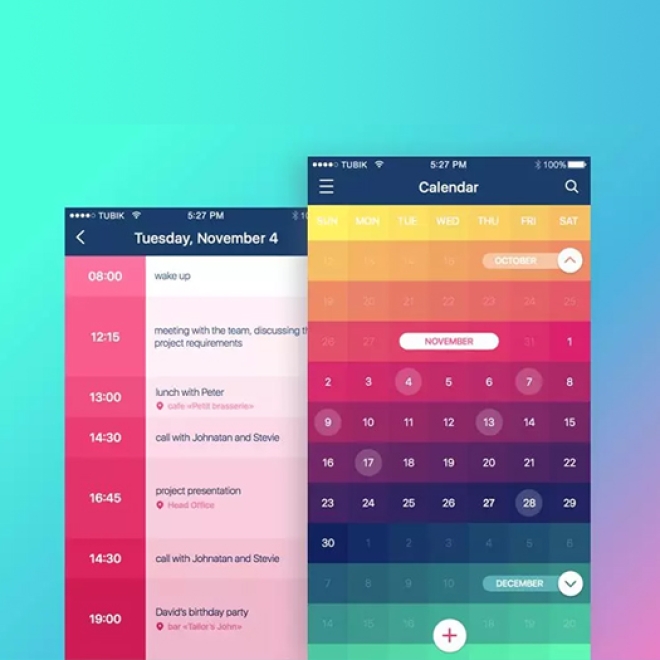
如何為UI選擇正確的顏色?顏色在UI設計中擁有着神奇的力量,既能改變圖片的基調,起到增強、減輕、突出、說服、呼籲等作用;還能和文字相互輔助,使它們更有力量;更可以在沒有任何文字情況下,向用戶傳達自己的情感。 如何為UI選擇正確的顏色? …
UI設計技巧:卡片設計的細節要點有哪些
分類: 最新資訊, 網頁設計 Comments are off for this post
在UI設計中,卡片已經是屢見不鮮的設計。不少設計師都會將神奇的動效融入到卡片的視覺設計中,藉此給用戶帶來很好的操作體驗,例如:運用卡片設計,劃分UI中模塊和功能的不同,以便提高內容的識別度,並透過合理的色彩搭配,將UI設計以獨特的視覺感受來…
UI設計技巧:UI設計需要了解哪些心理學內容
分類: 最新資訊, 網頁設計 Comments are off for this post
企業若想要透過UI設計能吸引用戶關注、發掘潛在客戶,甚至進行誘導轉換等,了解相關的心理學是非常重要的。那麼UI設計需要了解哪些心理學內容? 為什麼UI設計需要了解心理學? 在UI設計和交互設計中,學懂用戶心理學,可以幫助企業理解用戶認可…
APP UI設計新知:為什麼APP設計要推出Dark Mode
分類: 最新資訊, 網頁設計 Comments are off for this post
為什麼APP設計要推出Dark Mode?隨着用戶使用手機的時間愈來愈長,考慮到用戶用眼問題,iOS和Android陸續支持Dark Mode,使得Dark Mode成為這幾年業界最火的話題之一。 [caption id="attachm…
網頁設計趨勢:2021年網站UI設計流行趨勢
分類: 最新資訊, 網頁設計 Comments are off for this post
之前我們探討過有關「網站運營的網頁設計」和「用戶體驗」這兩方面的流行趨勢,今天Inspirr將會繼續和大家聊聊「2021年網站UI設計流行趨勢」,希望藉此能給大家帶來新的靈感。 往期回顧: 網頁設計趨勢:2021年關於網站運營有關的網頁…
APP UI設計原則:APP交互動畫設計需注意什麼
分類: 最新資訊, 網頁設計 Comments are off for this post
想讓APP在視覺上有更出色的表現,UI設計只是第一步,UI交互動畫設計才是真正吸引用戶眼球,讓用戶記住這個APP的關鍵。雖然APP交互動畫設計能減輕用戶認知負擔,創建更好地人機交互體驗,以及賦予APP的生命力。那麼,APP交互動畫設計需注意…
UI設計教程:分享有關下拉菜單的使用方法
分類: 最新作品, 網頁設計 Comments are off for this post
雖然下拉菜單在UI設計領域中經常飽受爭議(沒辦法,因為下拉菜單設計得不好,會讓整個網站和APP的操作變得繁瑣),但不可否認,下拉菜單的確是UI設計中最基礎的控件之一。 那麼,UI設計什麼時候需要用到下拉菜單?通常情況下,如果輸入欄符合以下…
移動端UI設計原則:遵循哪些移動端UI設計配色原則
分類: 最新資訊, 網頁設計 Comments are off for this post
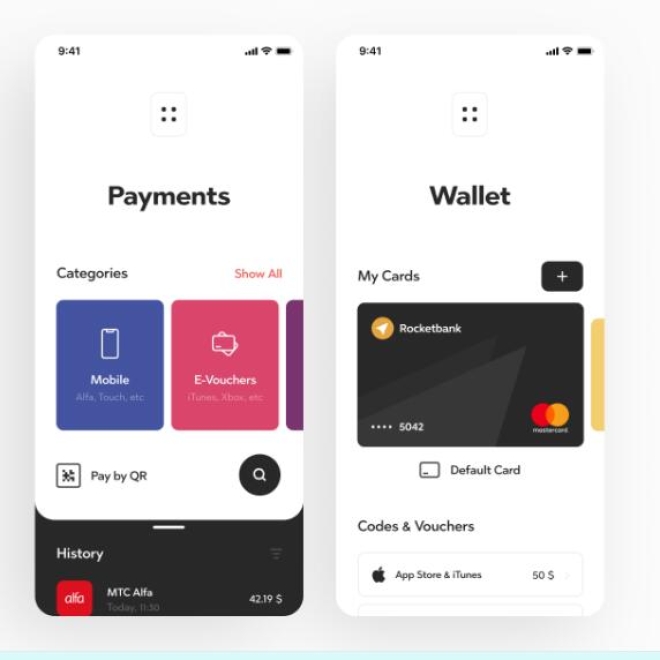
移動端UI設計通常比較小,因此很多PC端網頁設計的功能都很難在移動端UI內實現,導致用戶可能需要在多個界面中頻繁跳轉。恰當的色彩設計就像一道神奇的「魔法」,它能減輕用戶因頻繁跳轉界面時的煩躁,同時又能喚起用戶的情感及提升品牌的形象。 [c…
TOP


.png)