用戶體驗設計(User Experience Design,UXD)是以用戶為中心的一種設計手段,其目標是確保產品在用戶交互過程中提供積極、高效且滿意的設計。
隨着網站、APP同質化問題日益嚴重,品牌如果想在這片浩瀚的互聯網海洋中脫穎而出,關鍵在於提供卓越的用戶體驗。那麼,我們可以利用哪些網頁設計策略來提升網站用戶體驗,確保用戶能享受到一致、高效且愉悅的旅程。
網頁設計策略一:構建跨設備一致性體驗

1.1 響應式設計:適配所有屏幕尺寸
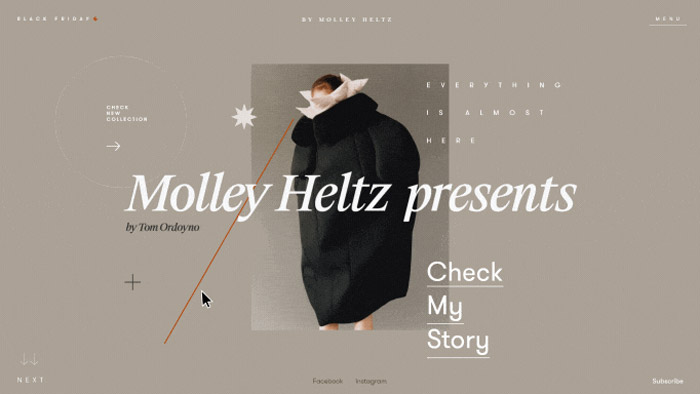
隨着移動互聯網的普及,用戶可能通過各種設備訪問你的網站。響應式設計成為解決這一問題的關鍵。通過CSS媒體查詢等技術,確保網站布局、字體大小、圖片等元素能夠根據屏幕大小自動調整,從而在不同設備上呈現最佳顯示效果。這不僅提升了用戶體驗,也增強了網站的可達性和包容性。
1.2 跨平台測試:確保無縫銜接
僅僅依靠響應式設計還不足以保證跨設備的完美體驗,因此我們需要進行跨平台測試,這包括不同操作系統(如iOS、Android)、瀏覽器(Chrome、Safari、Firefox等)以及特殊設備(如智能手錶)等,通過模擬真實用戶環境,及時發現並解決潛在問題,以確保網站兼容性和穩定性。
網頁設計策略二:優化導航設計,提升網站可用性

2.1 精簡導航結構
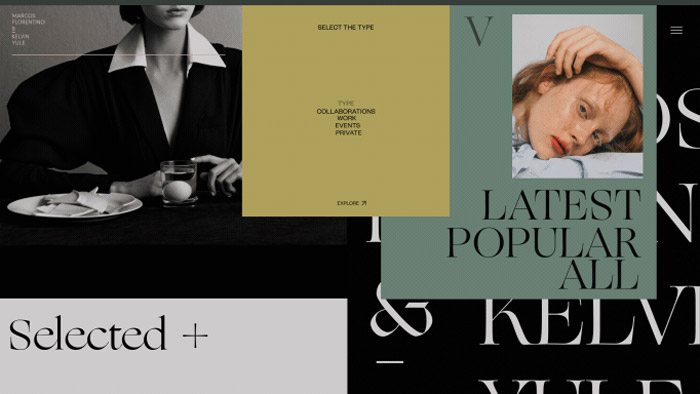
複雜的導航菜單往往會讓用戶感到困惑和沮喪,這裏可以通過精簡導航項,將關鍵內容置於顯眼位置,並合理使用下拉菜單或摺疊菜單來隱藏次要內容,有助於減輕用戶的認知負擔。同時,保持導航的一致性,確保用戶身處網站的哪個頁面,都能輕鬆找到「回家」的路。
2.2 麵包屑導航與搜索功能
麵包屑導航不僅能幫助用戶清晰地了解當前位置,還能提供快速返回上級頁面的途徑;同時,網站需要提供強大的搜索功能來幫助用戶快速找到所需信息,藉此可以顯著提升網站的可用性和用戶滿意度。
網頁設計策略三:增強頁面可讀性,提升用戶瀏覽效率

3.1 清晰的內容層次結構
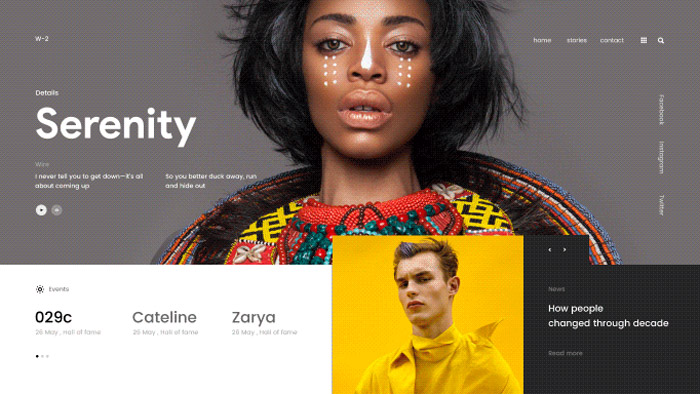
利用標題、段落、列表等HTML標籤,以及合理的字體大小和顏色對比,構建清晰的內容層次結構,這樣可以提升頁面的美觀度,同時還能幫助用戶更快地找到關鍵信息。
3.2 視覺焦點設計
通過加粗、變色、放大或添加圖標等方式,將屏幕標題、導航類目、重要按鈕等關鍵內容設置為視覺焦點,確保用戶在快速掃視頁面時,能夠迅速捕捉到這些信息,提高瀏覽效率。
網頁設計策略四:細節決定成敗,完善用戶體驗的每一個環節

4.1 嚴格檢查鏈接有效性
避免404錯誤頁面是提高用戶體驗的基本要求。定期檢查並修復無效鏈接,或者設計有趣且符合網站主題的404頁面,可以緩解用戶的挫敗感,甚至引導用戶繼續探索網站的其他內容。
4.2 保持視覺與功能的一致性
確保網站中所有元素的外觀都與其功能相匹配。例如,鏈接應該具有可點擊的明顯特徵(如特定顏色、下劃線),而按鈕則應該清晰標註其功能。這樣的設計可以讓用戶一目了然地理解並操作界面元素。
4.3 優化加載速度
加載速度是影響用戶體驗的關鍵因素之一。通過壓縮圖片、優化代碼、使用CDN等技術手段,可以顯著減少網頁的加載時間。同時,採用佔位符技術或漸進式加載策略,可以在內容完全加載之前向用戶展示部分信息,保持用戶的興趣和耐心。
網頁設計策略五:避免干擾用戶體驗的元素

5.1 合理規劃廣告位置
廣告是網站盈利的重要手段之一,但不應以犧牲用戶體驗為代價,因此我們需要合理規劃廣告位置,避免遮擋主要內容或影響頁面布局,同時提供關閉按鈕或倒計時等方式,給予用戶選擇權和控制感。
5.2 拒絕滾動劫持
部分設計師為了實現新的布局、動畫或者排版,會通過修改滾動的固定點甚至滾動條和體驗本身,從而帶來非常規的滾動體驗。然而,這種滾動劫持是一種非常令人厭煩的行為,因此在網頁製作時,應保持滾動的自然性和流暢性,讓用戶能夠按照自己的節奏瀏覽內容。
用戶體驗是一個不斷迭代和優化的過程,因此作為網頁設計師和開發者,我們應該始終保持對用戶需求的敏感度和洞察力,以用戶為中心來設計和改進網站,為他們打造一個更加舒適、高效和愉悅的瀏覽環境,從而實現提升網站品牌形象、用戶滿意度和轉換率等商業目標。


.png)





























