在當今這個信息爆炸的時代,網頁作為互聯網信息傳遞的重要載體,其視覺吸引力直接決定了用户的停留時間和互動深度。一個精心設計的網頁,不僅能迅速抓住用户的眼球,還能引導用户高效獲取信息,提升用户體驗。本文將從網頁視覺動線的概念出發,探討如何通過一系列設計原則,提升網頁的視覺吸引力。
網頁設計基礎知識:什麼是網頁的視覺動線?

當用户瀏覽網頁時,他們的視線會按照一定的順序和路徑移動,這種移動的順序和路徑就構成了視覺動線。視覺動線的設計對於網頁的信息傳遞和用户體驗具有重要影響。一個優秀的視覺動線設計能夠引導用户高效地獲取信息,提升用户的滿意度和忠誠度。
一般來説,用户在瀏覽網頁內容時的過程通常是這樣的:
● 用户進入頁面後只是隨便看看,並且快速建立對網頁的初步形象。如果在瀏覽過程中,如果發現自己感興趣的內容便會直接閲讀或點擊進入。
● 用户往往帶有明確目的性來瀏覽網頁內容,因此他們不會很細致地閲讀所有內容,而是通過「搜索」方式來尋找目標內容並進行深度閲讀。
● 用户在訪問網站內容中,可能會被其他新聞、廣告等吸引,而先放下目標而點擊自己感興趣的內容,之後再回到原目標。
因此,要確保用户能夠在短時間內找到目標內容,同時又可以吸引他們主動閲讀其他信息,那麼就要在網頁上建立清晰的視覺層次,以完成對用户的視覺引導。
網頁設計基礎知識:常見的網頁視覺動線類型有哪些?

網頁的視覺動線有多種類型,常見的包括線性動線、對角線動線、環形動線、Z型動線、F型動線、聚焦動線和漸進動線等。
● 線性動線:設計元素沿直線排列,引導用户的視線沿着這條路徑移動。這種佈局簡單有效,能夠幫助用户快速獲取信息,適用於多種設計場合。例如,網頁設計中的導航欄通常採用線性動線,用户可以輕鬆地從一個頁面跳轉到另一個頁面。
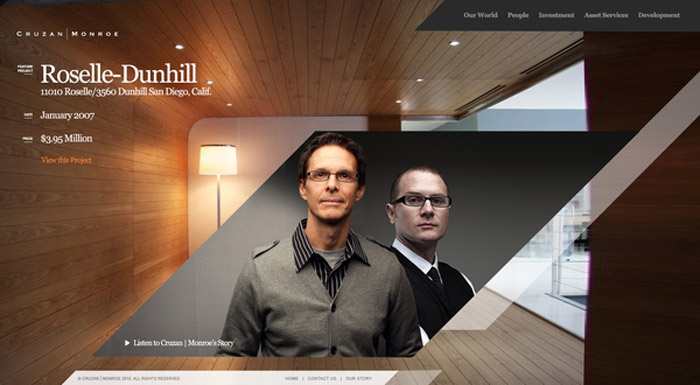
● 對角線動線:通過將設計元素沿對角線排列,引導用户的視線從一個角落移動到另一個角落。這種佈局常用於創造動態感和層次感,能夠有效吸引用户的注意力。
● 環形動線:設計元素圍繞中心點或某個主題排列,用户的視線沿着環形路徑移動。這種佈局常用於展示系列產品或相關信息,使用户能夠全面地瞭解內容。
● Z型動線:用户的視線按照Z字形的路徑移動,從左上角開始,橫向到右上角,然後向下移動,最後再橫向到左下角。這種佈局常用於雜誌封面、幻燈片佈局等場合,能夠吸引用户的注意力並引導其關注重要信息。
● F型動線:通常用於文本密集的設計中,用户的視線呈現F字形移動,從左到右,然後從上到下進行掃描。這種模式反映了人們在閲讀時的自然行為,尤其是在瀏覽網頁和長文章時。新聞網站、博客文章等常採用F型動線佈局,以便用户快速抓住要點。
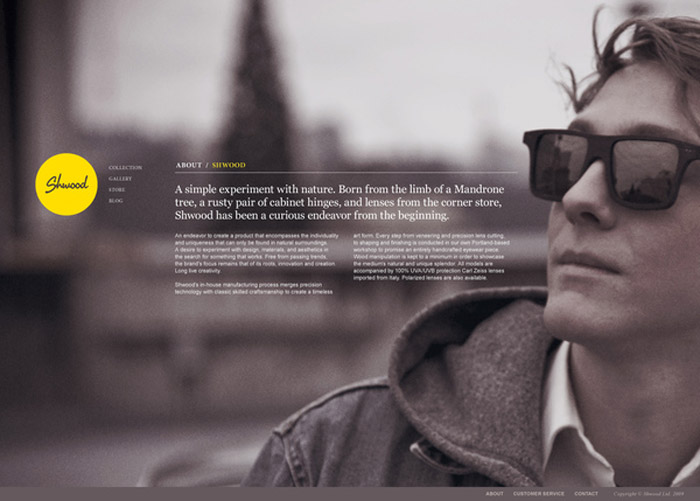
● 聚焦動線:通過強調特定元素來引導用户的注意力,使其集中在設計中的關鍵內容上。這種佈局通常通過對比、大小、顏色和位置等手段,確保用户在視覺上優先關注最重要的信息。
● 漸進動線:通過在設計中逐步引導用户的視線,通常是通過元素的大小、顏色、形狀或佈局的變化,使用户的注意力沿着一個漸進的路徑移動。這種佈局能夠幫助用户逐步獲取信息,增強視覺層次感。
網頁設計基礎知識:如何利用視覺動線來提升網頁視覺吸引力?

視覺動線是指用户在瀏覽網頁時,眼睛移動的路徑和規律。它受到多種因素的影響,包括網頁的佈局、色彩、對比、大小、形狀等。設計師需要了解並掌握以下這些網頁設計規律,以便引導用户的視線,提升網頁的吸引力。
1. 明確信息層次
• 通過色彩、對比和大小的變化,將重要的信息放置在頁面的中心或頂部等顯眼位置,以吸引用户的注意力。
• 使用清晰的標題和副標題來劃分信息層次,使用户能夠快速瞭解網頁的主要內容和結構。
2. 合理安排頁面元素
• 根據視覺動線的規律,合理安排頁面元素的位置和間距,形成流暢的視覺路徑。
• 避免頁面元素過於密集或雜亂,以免幹擾用户的視線和注意力。
3. 利用對比和突出
• 使用對比色、形狀和大小的變化來突出重要信息,使其在頁面上脱穎而出。
• 通過對比不同的元素,如文字、圖片和按鈕,來引導用户的視線流動。
4. 運用線條和對齊
• 使用線條來引導用户的視線,如水平線可以引導視線從左到右移動,垂直線可以引導視線從上到下移動。
• 確保頁面元素的對齊方式一致,以增強頁面的整體感和美感。
5. 考慮用户習慣
• 瞭解並尊重用户的瀏覽習慣,如先上後下、先左後右等,以便設計符合用户期望的視覺動線。
• 根據不同的用户羣體和場景,調整視覺動線的設計策略,以滿足不同用户的需求。
6. 採用合適的佈局模型
• 根據網頁的內容和目的,選擇合適的佈局模型,如古騰堡原則、Z型佈局模型、F型佈局模型等。
• 通過調整佈局模型中的元素位置和權重,來優化視覺動線的設計效果。
7. 結合動畫效果
• 適當使用動畫效果來增強網頁的視覺吸引力,如懸停動畫、點擊動畫等。
• 確保動畫效果與網頁內容和功能相一致,避免過於複雜或幹擾用户視線的效果。
利用視覺動線來提升網頁視覺吸引力是一項綜合性的任務,這需要設計師在理解視覺動線基本原理的基礎上,結合網頁的內容和目的進行創意性的設計,從而設計出具有吸引力和互動性的網頁,提升用户的滿意度和忠誠度。feimao


.png)





























