熱門文章
網上推廣
網頁設計
APP開發
Category Archives: 網頁設計
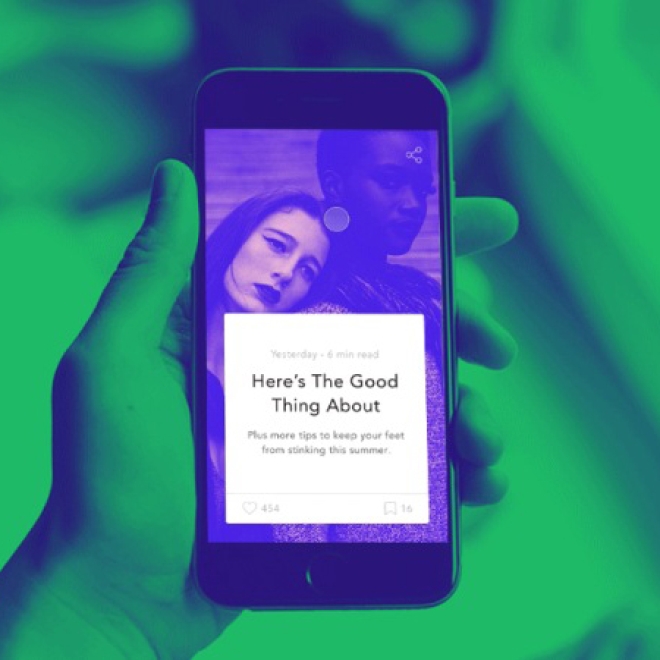
在網頁設計如何運用明亮色彩吸引眼球
分類: 最新資訊, 網頁設計 Comments are off for this post
現在的網頁設計逐漸趨向於簡約風格,所以大多數企業網站都會選用黑白灰,或者是比較柔和的色彩為主色。但事實上,網頁設計中大膽運用明亮色彩,可以吸引用戶的眼球,讓用戶着眼於界面中重要的元素。那麼在網頁設計如何運用明亮色彩吸引眼球呢? 實用技巧一…
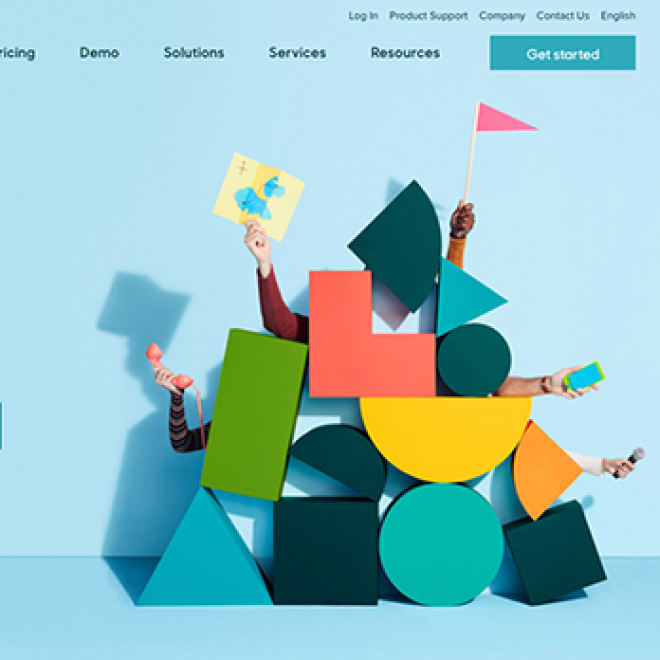
如何設計好看又受歡迎的企業官網
分類: 最新資訊, 網頁設計 Comments are off for this post
隨着電子商務迅速發展,企業官網的數量變得越來越多,想要在如此激烈的戰爭中成為其中的佼佼者。企業官網不但要重視用戶體驗的問題,還需要設計出美觀吸引用戶的網站版面。那麼,如何設計好看又受歡迎的企業官網? 一、善用首屏大圖吸引視線 首屏大圖佔…
如何提高產品的用戶存留率
分類: 最新資訊, 網頁設計 Comments are off for this post
在互聯網行業中,留存用戶和留存率是反映產品質量和保留用戶能力的最佳數據。如何提高用戶存留率?這是各位站長苦思冥想的重點難題之一,難道就真的沒有辦法解決這一難題嗎?基於此,本文將從提升用戶留存率來分析,希望對各位站長有所幫助。 高留存渠道的…
打造無障礙網站體驗:適合老年人使用的用戶體驗設計有哪些?
分類: 最新資訊, 網頁設計 Comments are off for this post
隨著智能手機與網路普及,越來越多銀髮族加入「低頭族」行列。曾經被認為與「互聯網」絕緣的老年世代,如今已成為不可忽視的數位用戶群體。然而,當前大多數網頁設計仍以年輕族群為中心,忽略了老年用戶的特殊需求。 為什麼網頁設計需要考慮銀發族的需求? …
2017年logo設計趨勢包含哪些
分類: 網上推廣, 網頁設計 Comments are off for this post
Logo不只是一個圖形或文字組成,更是體現企業的內涵和文化。好的logo設計不僅要直觀地代表企業的形象,還要跟隨潮流的發展,讓人印象深刻。Logo設計一旦確定下來,基本上就不能再有什麼改動,所以在設計logo的時候一定要花很多心思在裏面。那…
如何才能找到性價比高的網站建設公司
分類: 最新資訊, 網頁設計 Comments are off for this post
很多公司在決定製作網站之前,都會對市場上的網站建設公司進行分析,發覺同一類型的網站在不同網站建設公司的報價卻大不相同。為何一個小小的網站製作費用卻相差那麼多呢?如何才能找到性價比高的網站建設公司呢? 因素一:客戶對網站的要求 客戶對網站…
如何提高版式設計的水平 讓網頁走上高檔氣質
分類: 最新資訊, 網頁設計 Comments are off for this post
版式設計是目前網頁設計中比較流行的技術,從宣傳冊的設計、海報設計、甚至是網站設計都需要進行排版。選擇正確的字體、利用不同角度和設計元素上的搭配,才能吸引用戶的注意力。那麼,如何提高版式設計的水平呢? ① 添加垂直空白空間 將標題與其他內…
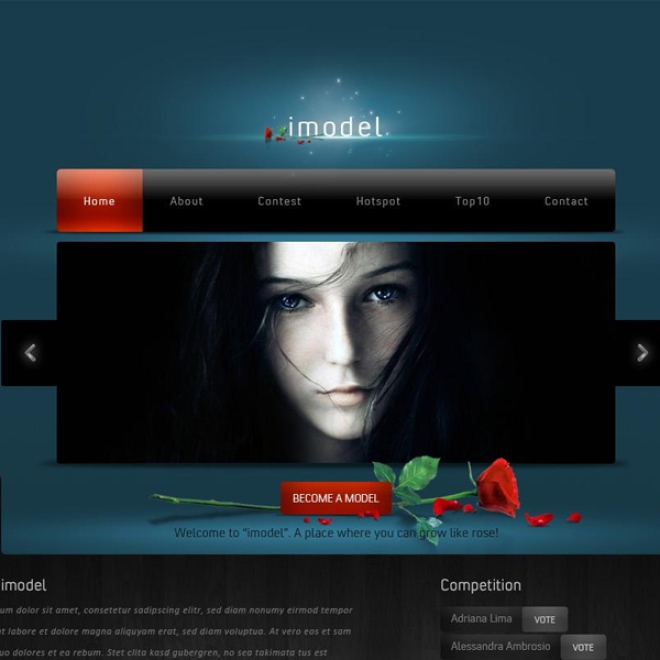
如何讓網站設計更有吸引力?試試霓虹色的特殊效果
分類: 最新資訊, 網頁設計 Comments are off for this post
如何讓網站設計更有吸引力?霓虹色最早興起於上世紀80年代,雖然霓虹色帶有復古的屬性,但是本質上卻是更加大膽醒目的現代風格設計。儘管如此,現實生活中的霓虹色所帶來的效果卻是參差不齊,尤其是網頁設計運用中,稍不注意就會讓整個設計都弄得好尷尬。 …
怎樣的排版設計能提高網站的可閱讀性
分類: 最新資訊, 網頁設計 Comments are off for this post
怎樣的排版設計能提高網站的可閱讀性?俗話講:「優化你的排版等同於優化你的用戶界面」。排版在整個網頁設計過程中起著非常重要的作用:網絡中超過95%的信息都是以文字的形式出現,因此好的排版設計能提供用戶的閱讀積極性。 1.不要出現過多類型的字…
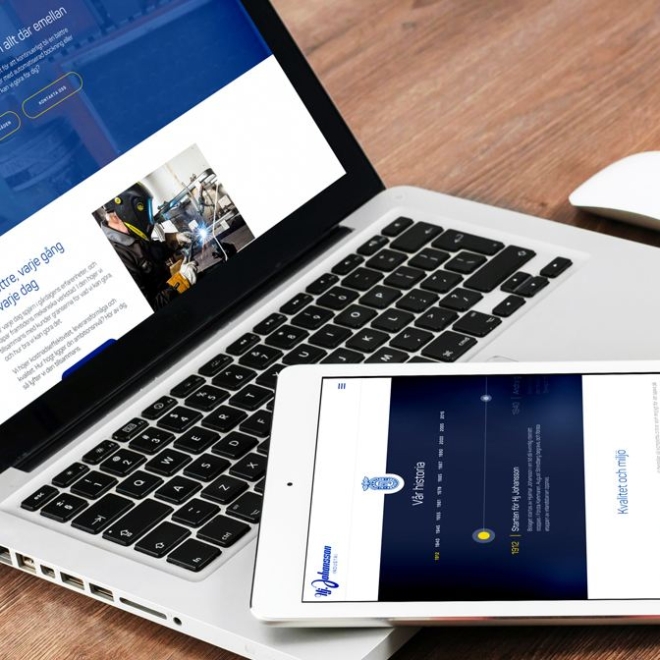
H5響應式網站建設需要考慮哪些原則?
分類: 最新資訊, 網頁設計 Comments are off for this post
H5響應式網站建設需要考慮哪些原則?互聯網的高速發展也帶動了網站建設,特別是H5響應式網站建設,即使不懂代碼的朋友也能獨立完成網站建設。但是俗話講得好,無規矩不成方圓,沒有好的規劃,H5響應式網站建設也未必能達到理想的效果。 原則一︰分析…
TOP


.png)