Tag Archives: #APP設計
APP設計案例:如何設計移動醫療保健類APP
分類: 最新資訊, 網頁設計 Comments are off for this post
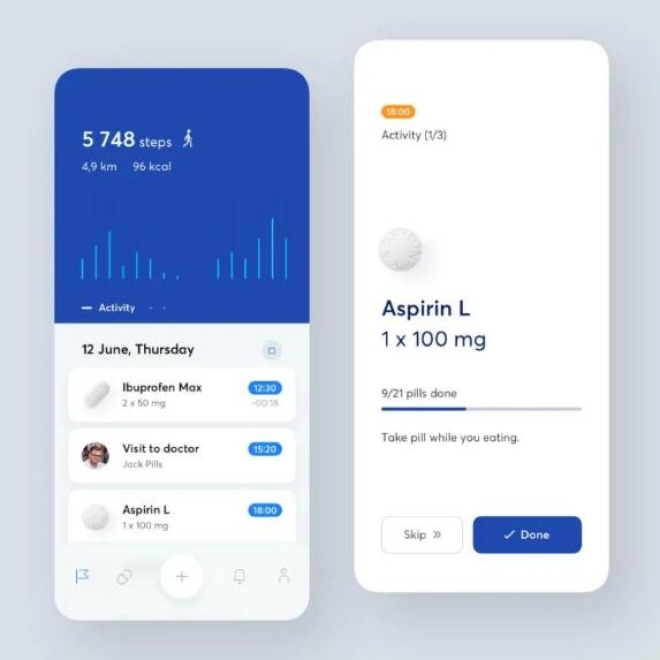
對很多企業而言,受新冠疫情影響,2020年是十分艱難的一年,但同時也給部分企業創造了不少機會,例如:醫療保健類行業。下面,小編將梳理「如何設計移動醫療保健APP」的內容,希望對相關行業有幫助! ● 醫療保健類APP類型有哪些? [cap…
APP設計新知:左文右圖和右文左圖的差異在哪裡
分類: APP開發, 最新資訊 Comments are off for this post
新聞資訊行業從傳統紙媒體時代,到PC互聯網時代,再到如今的移動互聯網時代,用戶閱讀習慣和媒體轉型、技術已有非常大的轉變。企業若有計劃製作新聞資訊類APP,就需要多留意市面上這類主流APP。 目前市面不少新聞資訊類APP設計的布局排版都是以…
為什麼你的APP設計沒有吸引力?如何提高UI設計的吸引力
分類: 最新資訊, 網頁設計 Comments are off for this post
如何提高UI設計的吸引力?APP界面設計的目的不僅僅是給用戶帶來舒適的視覺體驗,更重要是研究產品和用戶之間的互動,拉近彼此之間的距離,從而產生情感共鳴,創造市場價值。 [caption id="attachment_27260" alig…
APP設計基礎知識:UI設計的五大視覺基本要素
分類: APP開發, 最新資訊 Comments are off for this post
我們經常會用UI設計去衡量APP的好壞,的確UI設計除了包含界面的美觀性外,更多會考慮到視覺體驗方面。怎樣讓UI設計變得更加出彩?香港網頁集團表示,APP UI的美觀程度,主要是由界面中的視覺基本要素決定的,而從美觀性及良好的視覺體驗上看,…
APP設計基礎知識:為什麼兒童類APP要使用圓角設計
分類: 最新資訊, 網頁設計 Comments are off for this post
近年來圓角在網頁設計和APP設計的使用越來越廣泛,尤其是兒童類APP,圓角設計幾乎被融入到產品的各個部分中,成為不可或缺的元素。為什麼兒童類APP要使用圓角設計?圓角設計不僅為兒童類APP增色不少,而且還和兒童產品有着天然的契合。下面,香港…
網頁設計法則:網頁使用卡片式設計有什麼好處
分類: 最新資訊, 網頁設計 Comments are off for this post
無論是Web網頁設計還是APP設計,設計師都會因為卡片式設計的美觀、小巧、兼容性強等特點,而鍾情於它。網頁使用卡片式設計有什麼好處?卡片式設計雖然有很多優點,但要想設計好卡片卻不是什麼容易之事,下面香港網頁集團將給大家講解關於卡片式設計的八…
網頁設計技巧:如何利用網頁header增加曝光度
分類: 熱門文章, 網頁設計 Comments are off for this post
如何利用網頁header增加曝光度?在這個遵循極簡主義風格的時代,華而不實的內容往往令人厭惡,但有時網頁設計過於簡單又難以吸引用戶的眼球,因此網頁的header設計就顯得十分重要。 什麼是網頁header? 網頁header就是網頁的頂…
APP設計趨勢:分享2020年下半年APP UI/UX設計趨勢預測
分類: 最新資訊, 網頁設計 Comments are off for this post
眼看2020年都快到一半了,現在說APP的UI/UX設計趨勢,似乎有點遲。所以,今天香港網頁集團特意和大家討論「2020年下半年APP UI/UX設計趨勢預測」。在2020年APP用戶將會在視覺上發現APP UI/UX設計將發生顛覆性的變化…
網頁設計案例分析:你所知道的極簡主義是什麼
分類: 最新資訊, 網頁設計 Comments are off for this post
極簡主義是什麼?極簡主義的應用領域非常廣泛,平面設計,建築,音樂,文學,繪畫等等領域都有它的身影。儘管極簡主義已在數十年起步,但早期網頁設計仍然充斥着大量元素、圖片、彈窗等。 如今我們身處著信息爆炸時代,繁雜的信息會大大加重我們處理信息的…
APP設計趨勢:如何掌握新擬物化設計的特點
分類: 最新資訊, 網頁設計 Comments are off for this post
如何掌握新擬物化設計的特點?自從2011年Windows開始扁平化,到2013年iOS7開始扁平化,扁平化設計突然成為設計潮流,而擬物化風格似乎逐漸在設計舞台中消失。但最近擬物化風格又回歸到我們的眼前,甚至升級為新擬物化,成為當前APP設計…
TOP


.png)